关于 «周小天»
🗺️ 周小天 的知识地图
{折腾 ⇌ 迷茫 ⇌ 思考]ing,在路上...
‘内. ‘外. ‘静. ‘浮.
我 顺 指 指
自 其 内 外 浮
成 自 心 在 之
长 然 的 的 静
ㅤ 确 不
ㅤ 定 确
ㅤ 性 定
ㅤㅤㅤ 性
🗺️ 周小天 的知识地图
{折腾 ⇌ 迷茫 ⇌ 思考]ing,在路上...
‘内. ‘外. ‘静. ‘浮.
我 顺 指 指
自 其 内 外 浮
成 自 心 在 之
长 然 的 的 静
ㅤ 确 不
ㅤ 定 确
ㅤ 性 定
ㅤㅤㅤ 性
Arc Browser Company ,正在构建一种更好的互联网使用方式
当我们想到浏览互联网时,往往会忽略浏览器本身。相反,我们想到的是我们在网上做的所有事情(如阅读文章,收发电子邮件,观看节目等等)。而实现这一切的软件,即浏览器,是如此的普遍,以至于它被忽略了。
尽管我们的互联网使用方式已经发生了变化,但浏览器却一直保持着相对不变。当我们所有的其他软件工具都在向更好的方向发展时(具有更多的协作特性、灵活的界面和强大的功能),浏览器在很大程度上仍然保持着 25 年前的状态(URL 栏 + TAB)。
更重要的是,我们往往将浏览器的缺陷归咎于自己。当我们的浏览器有太多的标签时,会说自己效率低下;当我们在网上分心时,会告诉自己需要更多的约束;当我们找不到一个网址时,会认为自己是无组织的。造就这一切的浏览器难道就没有一点责任吗?
这就是为什么我们要建立一个新的浏览器,我们称之为 Arc,因为我们相信浏览器可以做得更多,以增强我们的能力。我们正在想象一个能够像我们一样快速思考的浏览器,为我们分担工作,并将我们的创造力向前推进。一个为我们在 2022 年使用互联网的方式所配备的浏览器,也是我们希望在未来使用互联网的基础(Arc 更像是一种轻量级的在线操作系统,应用程序则是 URL)。
A Startup Wants to Rescue You From Browser Tab Hell

安装完成,打开后创建 Arc 账号

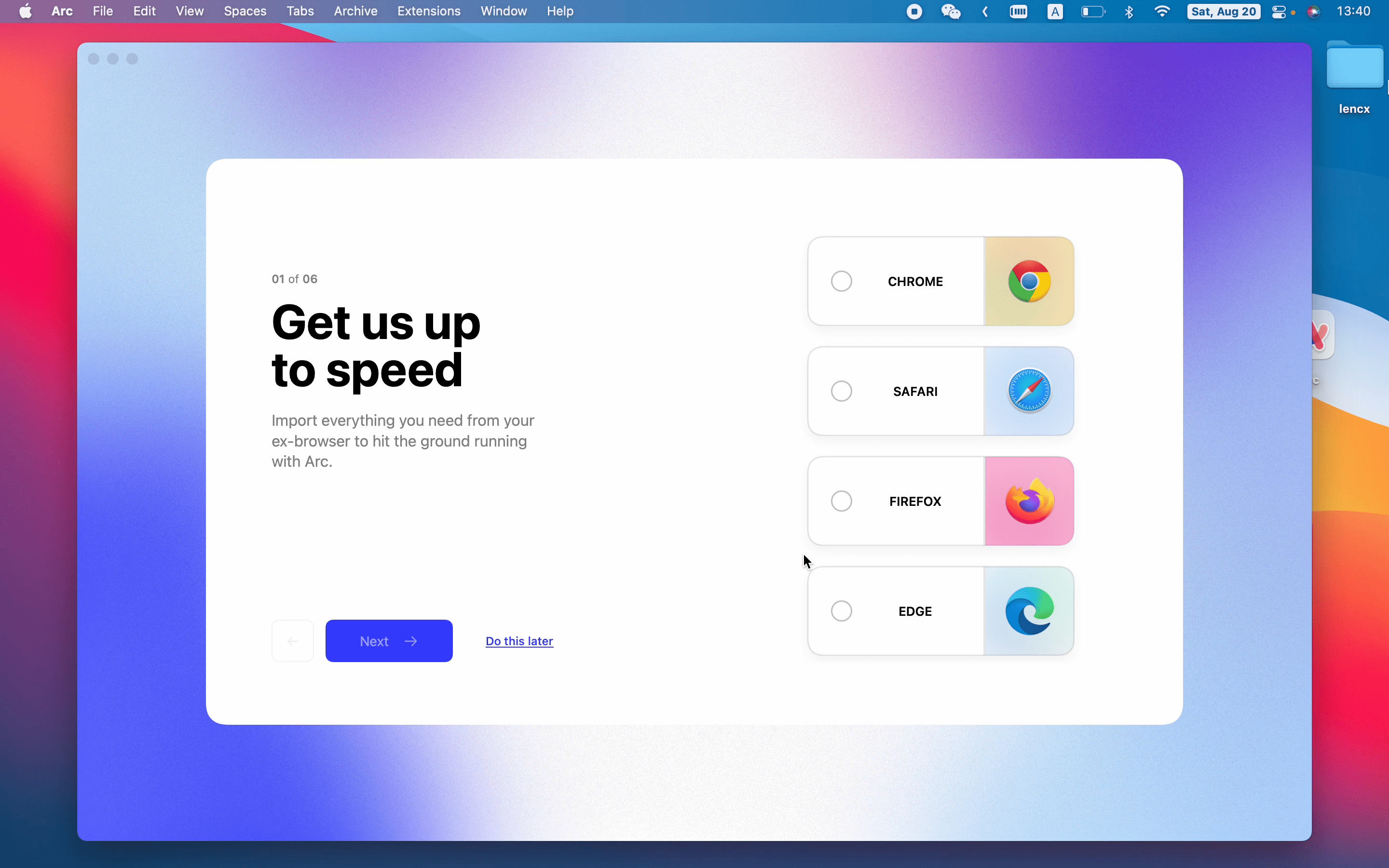
选择导入浏览器数据到 Arc(Chrome,Safari,Firefox,Edge)

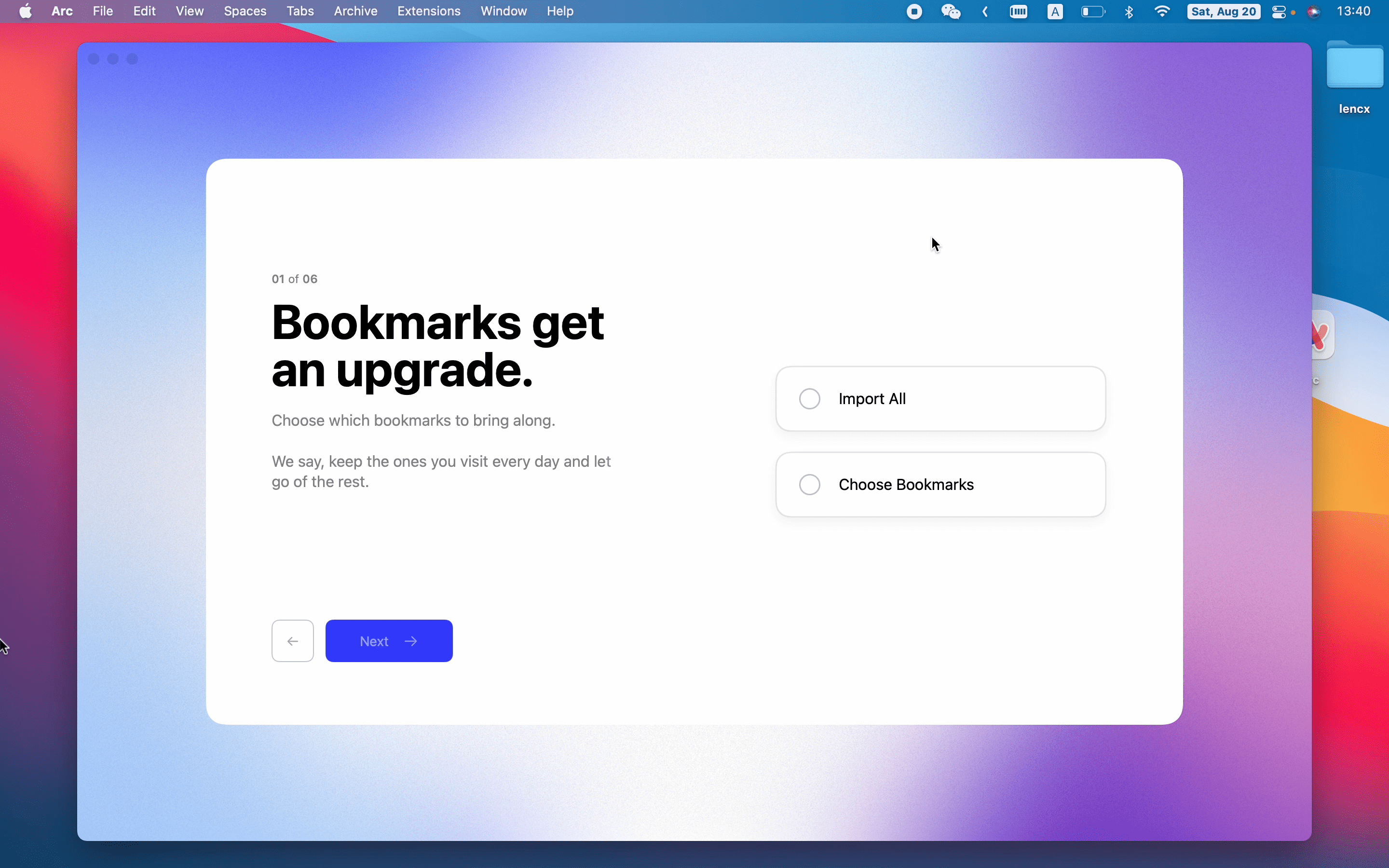
将浏览器下的书签导入到 Arc

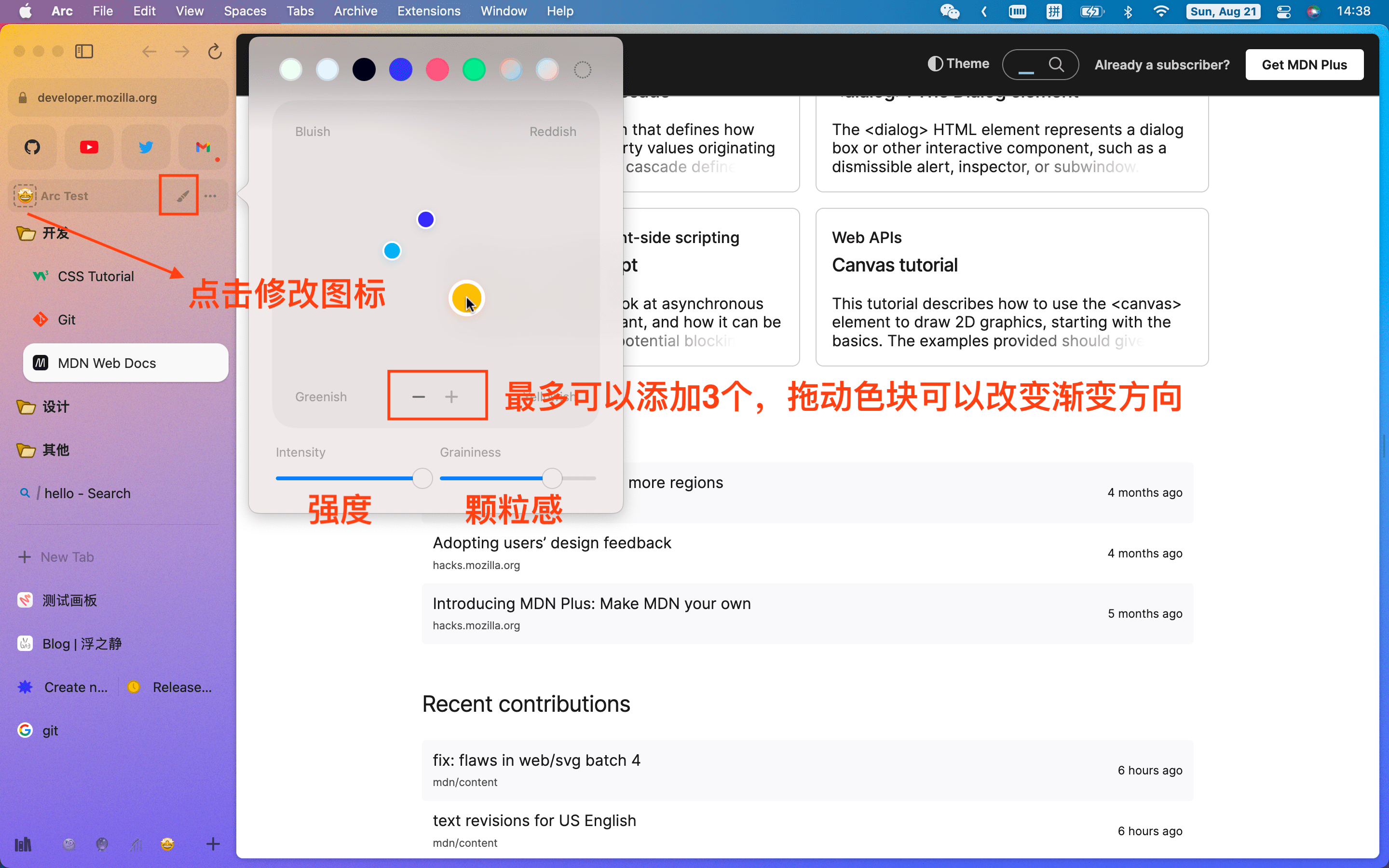
设置浏览器主题色(可以使用默认,在 Arc 设置中可以随时修改)

设置高频使用的网址(可以使用默认,进入 Arc 后可以随时修改)

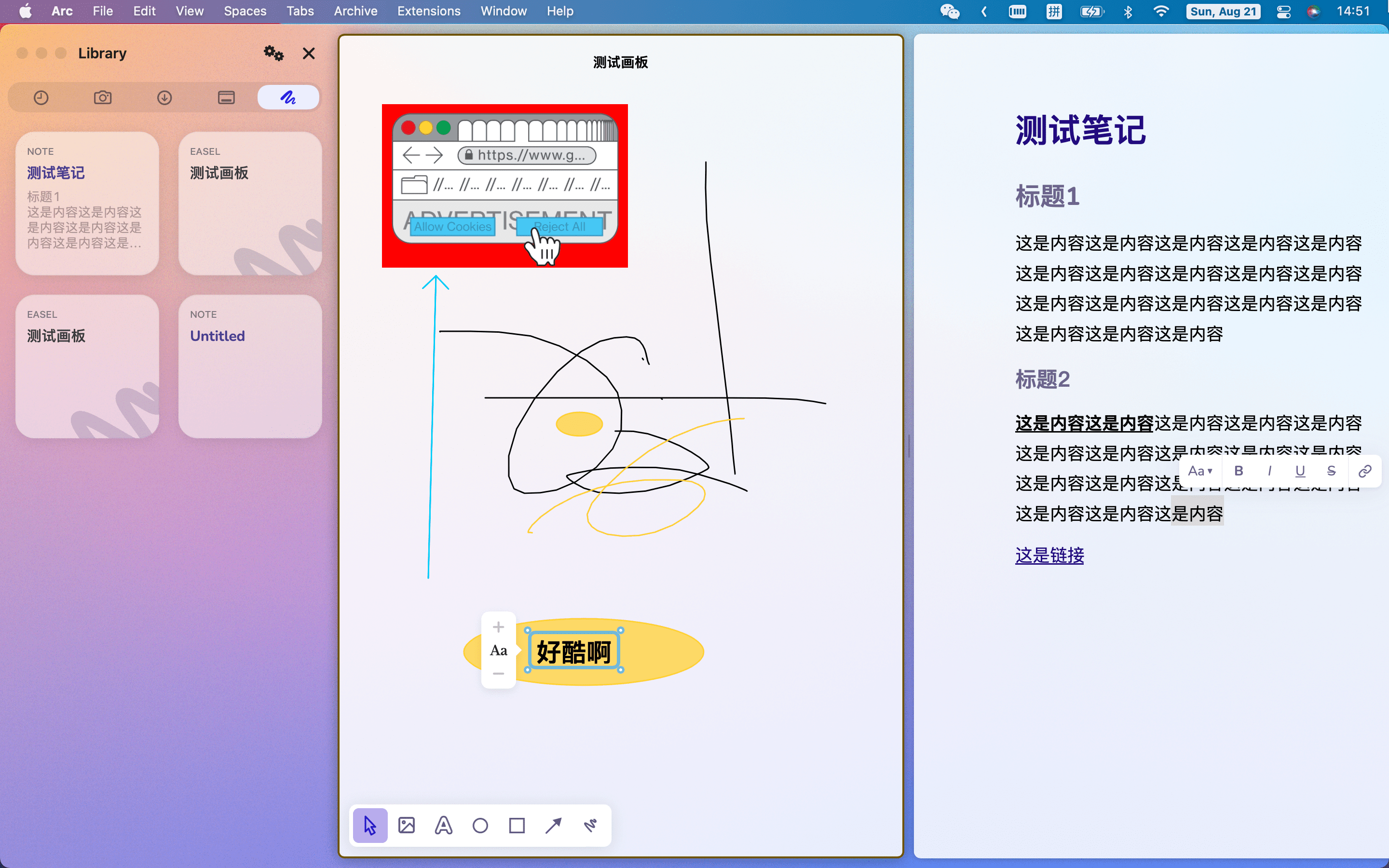
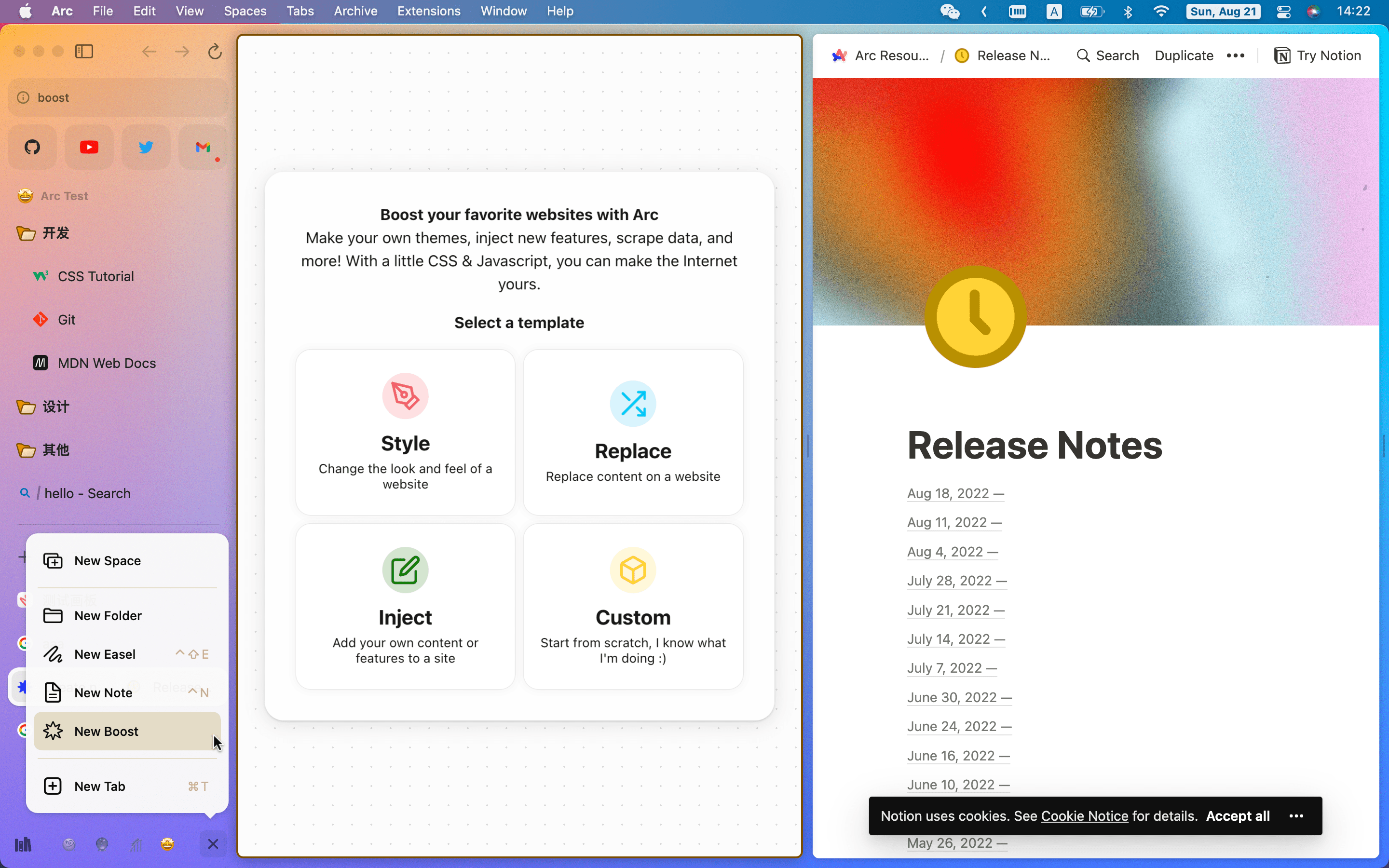
New Boost 功能(包含样式修改,内容替换,脚本注入等,注意此操作属于危险操作,可能会导致网页显示错误,请谨慎使用)


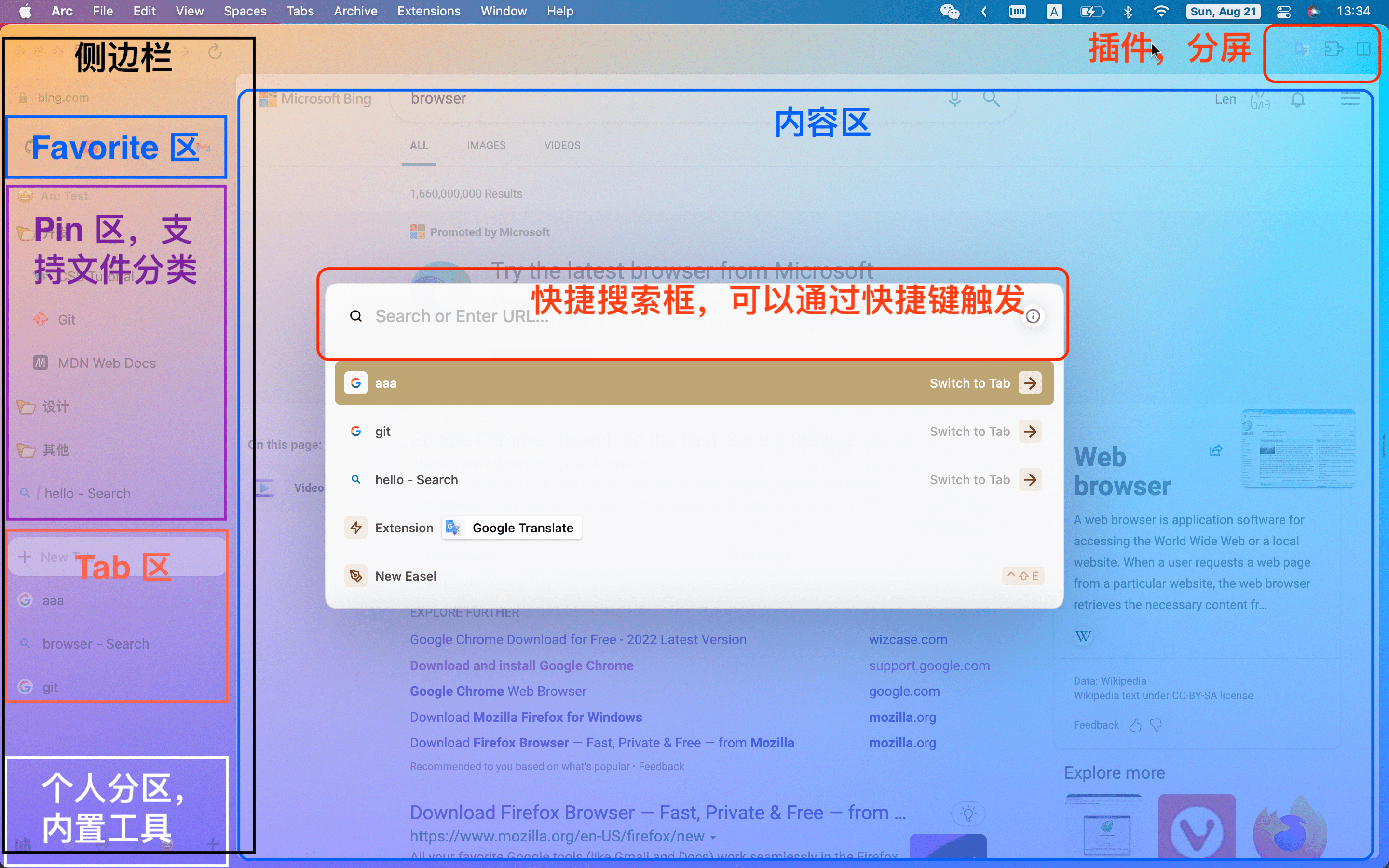
从 Arc 关于可以看到 Version 0.64.0 (34177) 是基于 Chromium Engine Version 104.0.5112.102 改造而来,走了类似于 Microsoft Edge 的路子,不同的是 Edge 只是对其进行局部优化,未改变浏览器核心交互方式,及操作习惯。而 Arc 则不然,大刀阔斧,主要包含以下方面(从我短暂的使用来看,欢迎补充):
Chromium Engine 的好处,是兼容了 Chrome 的插件生态,对严重依赖插件的用户来说,这个显得格外重要。New Boost 高级自定义功能(满足更多定制化需要)
计算机世界是对现实世界的映射。当事物变得无法理解时,去源头找找,或许就明白了。
在 2022 上半年,Chrome 将达到三位数的主版本号:100!浏览器在很久以前第一次达到版本 10 时,因为主要版本号从一位数变为两位数,用户代理解析库发现了许多问题(Changes in Opera’s user agent string format)。现在在 Chrome 和 Firefox 中都接近版本 100,Edge 也不甘落后。当 Chrome 达到 100 版,将会导致一些网站不工作。谷歌已经开始调查和测试解决方案。
根据 Chromium Bug Tracker ,已知受到影响的网站主要是使用网页设计工具 Duda 开发的网站。这些网站都使用相同的代码来检查用户使用的 Chrome 版本。
以 Chrome 为例,用户代理字符串为 Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36
字符串最后,可以看到我们要寻找的是 Chrome/96.0.4664.110,它为我们提供了浏览器的准确版本号。但是,大多数 Web 开发人员可能只关心主要版本号,即 96。
由于用户代理字符串是文本,开发人员需要自行提取信息以满足业务需求。对于 Duda,开发人员选择只读取 Chrome/ 之后的前两位数字。这意味着 Chrome/99 将是 99, Chrome/100 将被视为版本 10。
而 Duda(2015 年发布的版本)�会自动阻止低于 Chrome 40 的版本,Chrome 99 之后的每个版本(100 - 109)的浏览器都将被视为版本 10,因此被阻止。
目前 Duda 已经修复了此问题(Chrome 100 Bug Was Fixed Months Before The New Version's Actual Release)
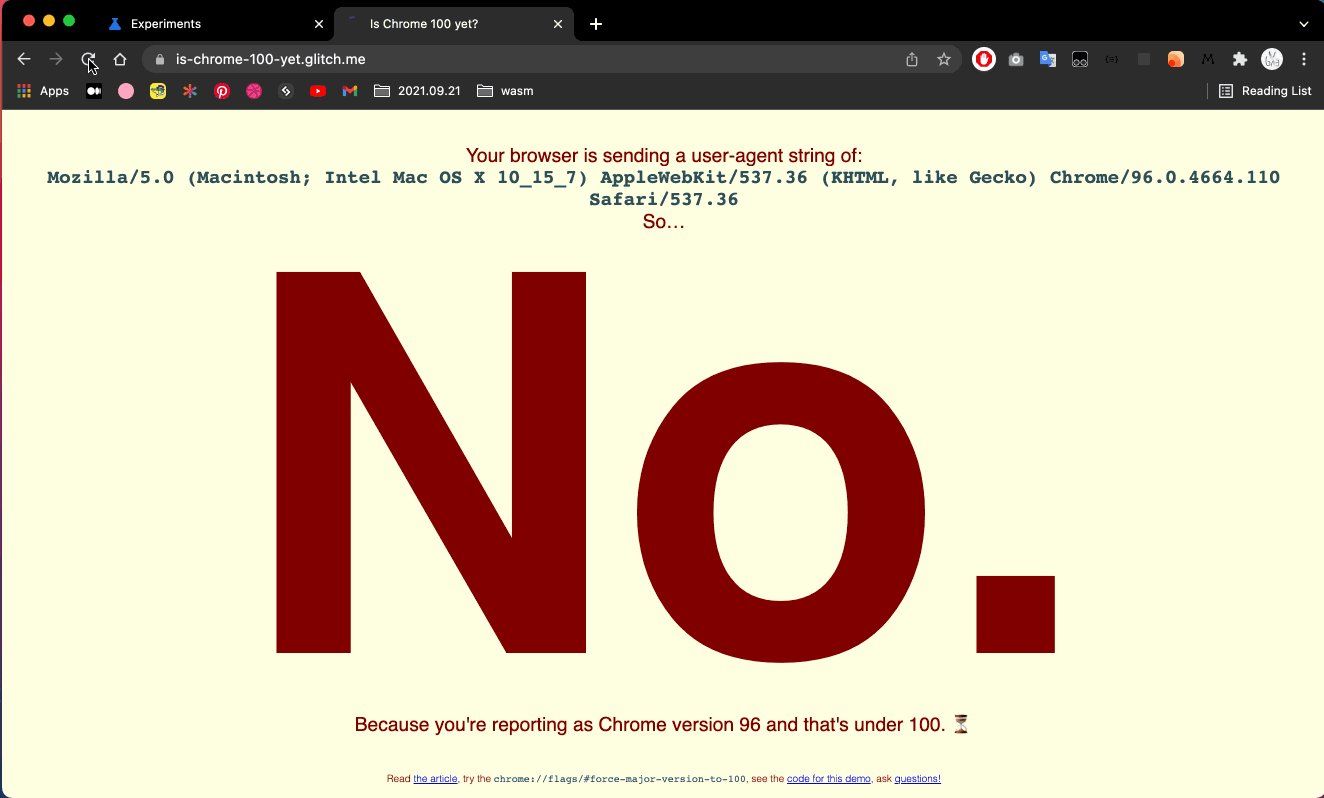
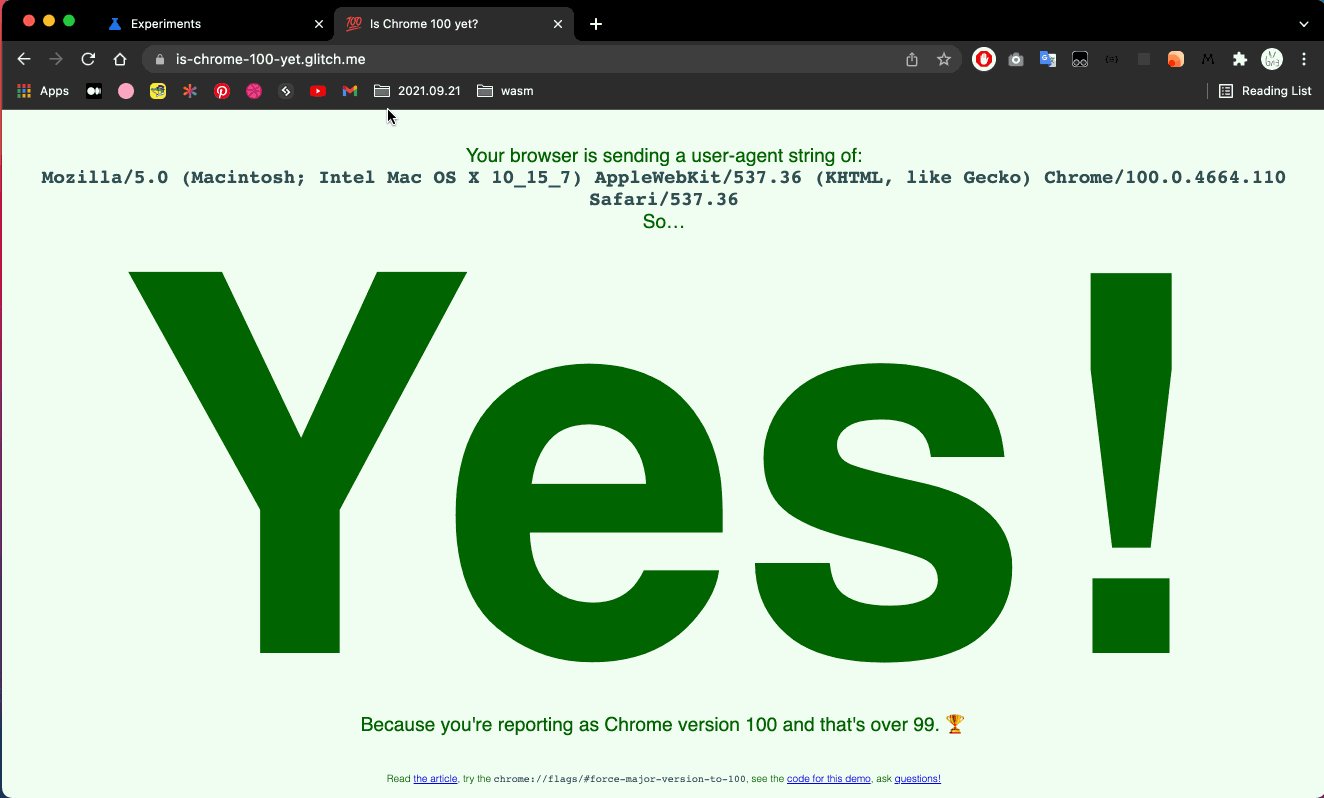
通过访问 Is Chrome 100 yet? 可以检查浏览器是否在 User-Agent 字符串中发送主要版本 100。
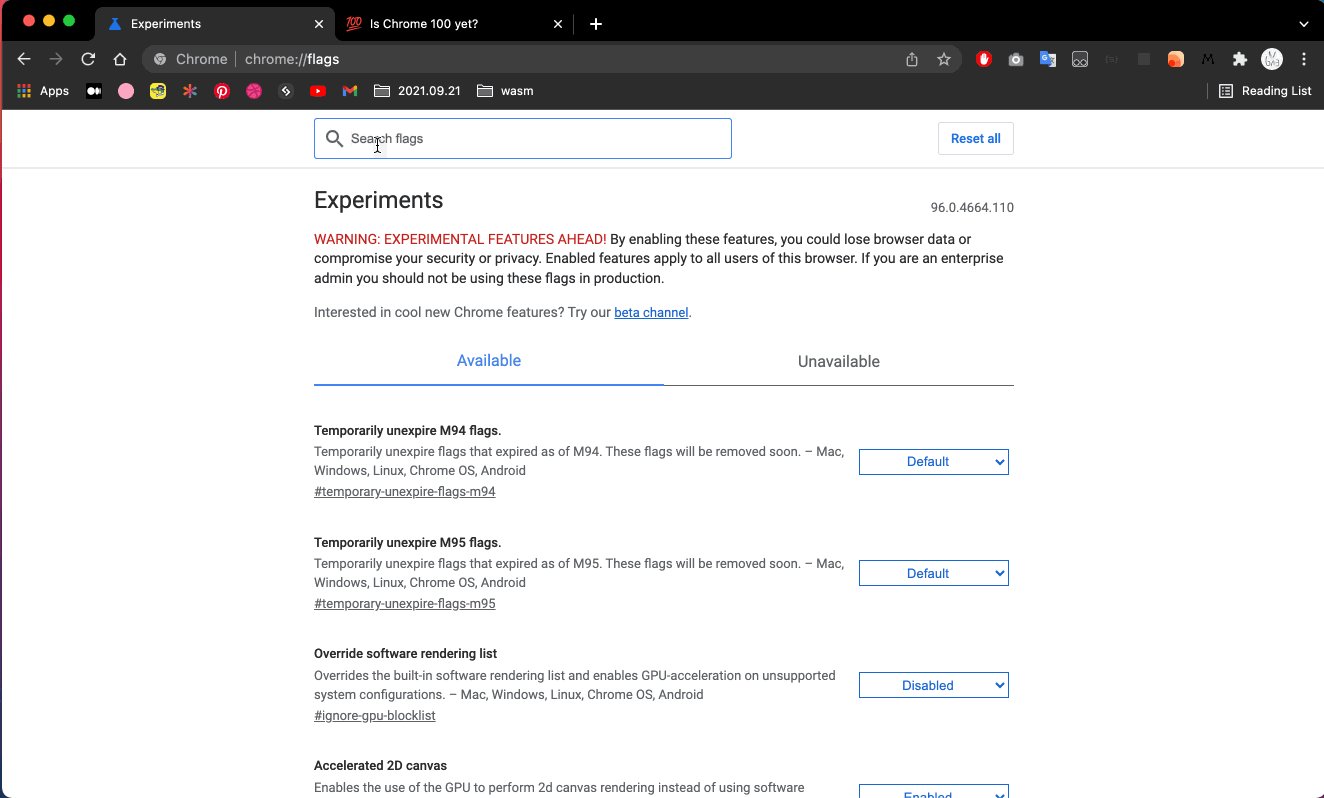
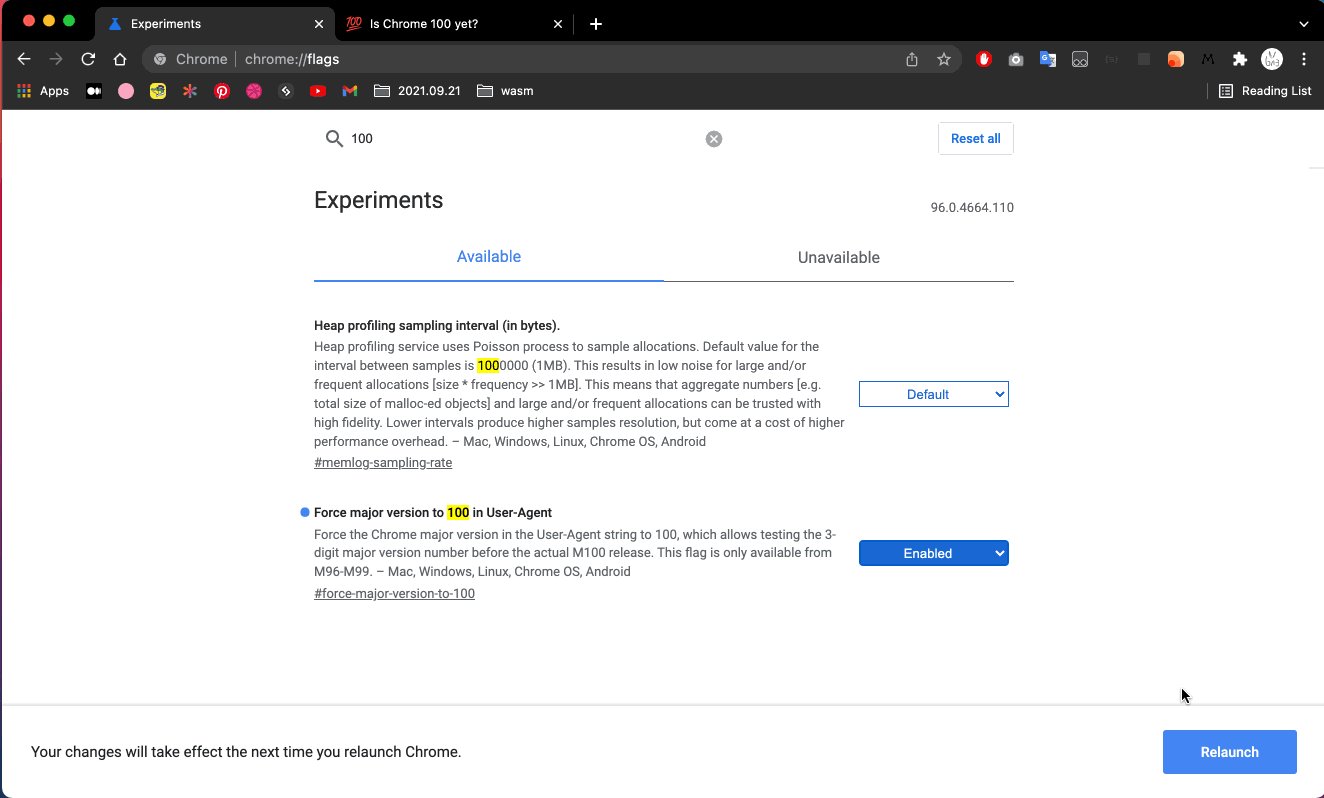
为了尽早检测三位数版本号可能导致的问题,在它成为现实前做好准备。我们可以在 Chrome 设置中开启 User-Agent 为 100 的主版本(Force Chrome major version to 100 in the User-Agent string)来对网站进行测试。
Is Chrome 100 yet?,页面返回 Yes! 或 No.;chrome://flags;User-Agent 中启用强制主要版本为 100 的选项(Force major version to 100 in User-Agent)。然后重新访问步骤 1。
成功开启后,然后测试自己的网站。如果发现问题,可以将错误报告发送至 Web Compat 以帮助 Web 浏览器准备三位数的主版本号!
Web 浏览器简史 - 世界历史从不缺少史诗般的权力斗争,有征服世界的暴君,也有落败的勇士。Web 浏览器的历史也大抵如此。学术先驱们编写出引发信息革命的简易软件,并为浏览器的优势和互联网用户而战。
在《万维网 25 岁生日快乐》中可以了解更多网络诞生的相关信息。
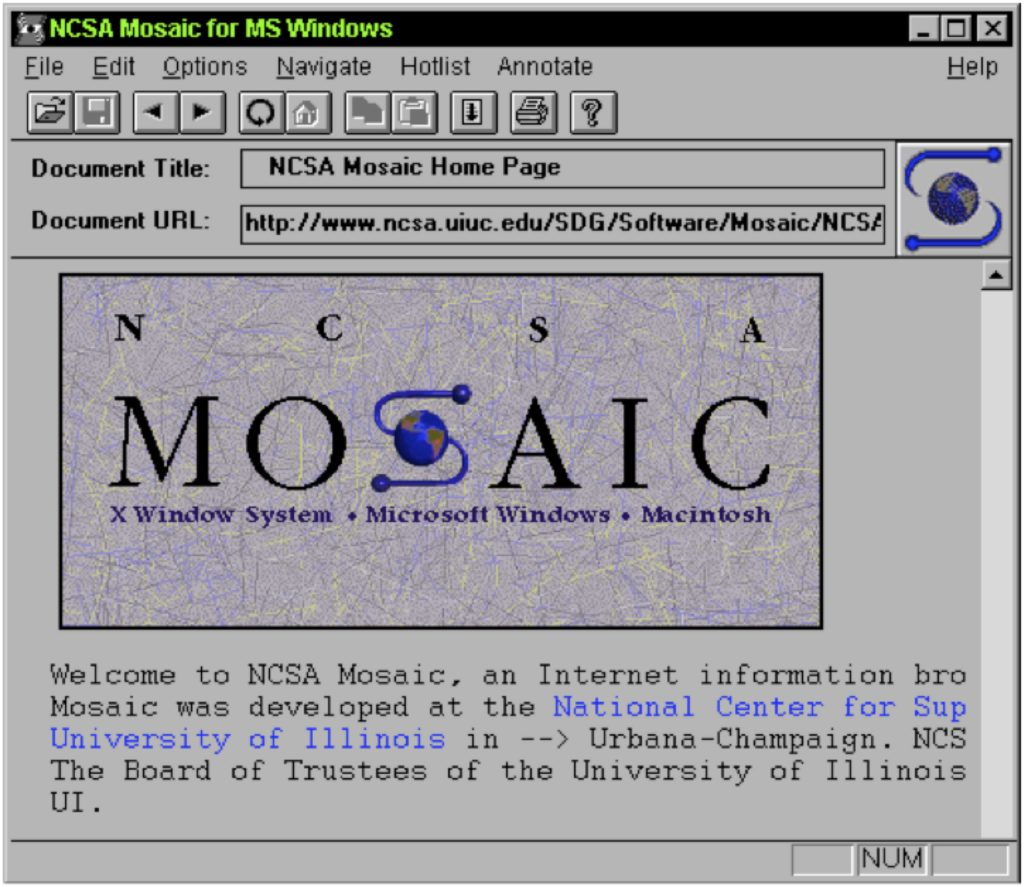
Mosaic User Agents - NCSA_Mosaic/2.0 (Windows 3.1)
NCSA Mosaic,是一个早期普及的网页浏览器,也是互联网协议如 FTP、NNTP 和 Gopher 的客户端,浏览器因支持多种互联网协议而命名。其直观的接口、可靠性和简易安装,因此在当时大受欢迎,也是第一个可以在文字中嵌入图片,而不是在单独的窗口中显示图片的浏览器。
Mosaic 是引发 1990 年代互联网泡沫的网页浏览器。1992 年 11 月,世界上只有仅仅 26 个网站,每一个网站都受人注目。1993 年,Mosaic 推出了一个叫做 What�’s New (What's New With NCSA Mosaic) 的页面,几乎每天都会提供给大家一个全新网站的链接。这段期间,互联网的使用率正在由学术界和大型工业研究机构之外迅速普及。然而,这正是 Mosaic 浏览器的易用性推动了网络爆发性的成长,到了 1995 年 8 月,网站数量已经超过了一万个,1998年达到了数百万个网站数量。

Firefox User Agents - Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:95.0) Gecko/20100101 Firefox/95.0
Mozilla 是一个自由软件社群,由网景通信公司的成员于 1998 年创立。在非正式的场合下,“Mozilla” 这个名字常用于不同的事物上。这些事物大都与现已歇业的网景通信公司及其旗下的应用软件相关。
最初,“Mozilla” 被用作 网景导航者(Netscape Navigator) 的开发代号。网景通信公司希望“网景导航者”能够取代当时世界第一的 Mosaic,而这个名字由 “Mosaic Killa”(Killa 是俚语中 Killer 的拼法)变化而来,并与经典的虚拟怪物哥斯拉谐趣:“Godzilla eat the Mosaic”,即 Mosaic + Godzilla + Killa = Mozilla,Netscape �工程师杰米·加文斯基说他是在一次 Netscape 员工会议上想到这个名字的。
Mozilla Firefox,通称 Firefox,中文也通称“火狐”,是一个自由及开源的网页浏览器,由 Mozilla 基金会及其子公司 Mozilla 公司开发。Firefox 于 2002 年由 Mozilla 社群成员创建,当时叫做“Phoenix”。Firefox 于 2004 年 11 月首次发布,并且 9 个月内下载量超过 6,000 万,获取了巨大的成功,Internet Explorer的主导地位首次受到了挑。其被认为是 Netscape Navigator 的精神续作。


Internet Explorer User Agents - Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
Internet Explorer(旧称 Microsoft Internet Explorer 和 Windows Internet Explorer,简称 IE 或 MSIE),是微软所开发的图形用户界面网页浏览器。自从 1995 年开始,内置在各个新版本的 Windows 操作系统,也是微软 Windows 操作系统的一个组成部分。
Internet Explorer 曾是使用最广泛的网页浏览器,在 2002 年和 2003 年达到 95% 的使用率高峰。微软以捆绑方式赢得与 Netscape 的第一次浏览器大战,Netscape 是 1990 年代的主流浏览器。
Internet Explorer 计划由托马斯·里尔登开始于 1994 年夏天,当时 Netscape Navigator 占据浏览器市场份额 70% 以上。竞争对手苹果公司的 Mac OS 更使用 Netscape 作为默认的浏览器,但当时的 Windows 没有一个默认的浏览器。微软需要有一个自己的浏览器,但它没有时间从零开始创造一个浏览器。因此和 Spyglass 合作,Internet Explorer 从早期一款商业性的专利网络浏览器 Spyglass Mosaic 派生出来。
Opera User Agent - Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36 OPR/82.0.4227.43
Opera 是由 Opera 软件为个人电脑推出的网页浏览器,用于 Microsoft Windows、macOS 和 Linux 操作系统。
1996 年首次公开发布 Opera 2.0 版本,但仅在 Microsoft Windows 上运行。1998 年开始开发第一款用于移动设备平台浏览器。
Opera 在 2013 年以后采用 Blink 排版引擎 (layout engine)。此前 Opera 版本曾采用 Presto 排版引擎,并在 FreeBSD 系统上运行。
Safari User Agent - Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.1 Safari/605.1.15
Safari 浏览器 是苹果公司所开发,并内置于 macOS(前称 OS X、Mac OS X)、iOS 与 iPadOS 的网页浏览器。Safari 浏览器在 2003 年 1 月 7 日首度发行测试版,并从 Mac OS X Panther 开始成为 Mac OS X 的默认浏览器,也是 iOS 和 iPadOS 内置的默认浏览器。Windows 版本的首个测试版在 2007 年 6 月 11 日推出,支持 Windows XP、Windows Vista 和 Windows 7,并在 2008 年 3 月 18 日推出正式版,但苹果已于 2012 年 7 月 25 日停止开发 Windows 版的 Safari 浏览器。
在 1997 年以前,Mac 预装的浏览器是 Netscape Navigator。之后苹果和微软达成协议,以在 Mac 上使用 Internet Explorer for Mac 作默认浏览器换取微软开发 Mac 版的 Microsoft Office。
2003 年 1 月 7 日,在旧金山举行的 Macworld 大会上,史提夫·乔布斯宣布苹果正在开发自己的浏览器,称为 Safari 浏览器。它基于苹果的 KHTML 排版引擎内部分支,称为 WebKit。直至 2003 年 6 月,苹果才推出自家的 Safari 浏览器,同时微软也终止开发苹果版的 IE 浏览器。Mac OS X v10.3 仍保留 IE,但至 10.4 版苹果就仅预装 Safari 浏览器。
Chrome User Agent - Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36
Google Chrome 是由 Google 开发的免费网页浏览器,过去也用 Chrome 称呼浏览器的外框。Chrome 相应的开放源代码计划名为 Chromium,而 Google Chrome 本身是非自由软件,未开放源代码。
Chrome 代码是基于其他开放源代码软件所编写,包括 Apple WebKit(其分支 Blink 被用于基于 Chromium 的网页浏览器) 和 Mozilla Firefox,并开发出称为 V8 的高性能 JavaScript引擎。Google Chrome 的整体发展目标是提升稳定性、速度和安全性,并创造出简单且有效率的用户界面。
Chrome 50 结束了对 Windows XP 与 Windows Vista 系统的支持,这两个系统上的最后版本为 49.0.2623.112。
🙈 浏览器用户代理字符串(
navigator.userAgent)一团糟,几乎没用,每个浏览器都假装是其他浏览器,混乱不堪。
具体可以查看这篇文章 《History of the browser user-agent string》,以风趣幽默的方式介绍了浏览器之间的“尔虞我诈”,“勾心斗角”,堪比 宫斗。
一般来说,如果一个网站需要知道你使用的是什么浏览器以及它的更新程度,它会检查所谓的“用户代理字符串”。这是浏览器附加到它建立的每个网络连接的一小段文本,让网站了解自己。如果分解用户代理字符串实际所说的内容,会发现很多杂乱无章的东西,其中大部分内容是为了保持与 1990 年代和 2000 年代初期的站点的兼容性。所以说有时候 使用用户代理字段进行浏览器检测 并不是一个好主意。
用户代理字符串有各种形状和大小,唯一用户代理的数量一直在增长。List of User Agents 中收集了数以百万计的用户代理,并根据检测到的许多内容(操作系统、浏览器、硬件类型、浏览器类型等)进行分类。
摘自《History of the browser user-agent string》
一开始有 NCSA Mosaic,Mosaic 自称 NCSA_Mosaic/2.0 (Windows 3.1),Mosaic 在显示图片的同时也显示文字,大家都很欢欣鼓舞。
后来出现了一个新的浏览器,叫做 “Mozilla”,是 “Mosaic Killer” 的缩写,��但 Mosaic 并不高兴,所以公开名称改为 Netscape。Netscape 自称 Mozilla/1.0(Win3.1),人们更加欢欣鼓舞。Netscape 支持 Frames(框架),Frames 在人们中间流行起来,但 Mosaic 不支持 Frames,于是就出现了 "用户代理嗅探(user agent sniffing)",网络管理员向 "Mozilla "发送 Frames,但向其他浏览器发送的不是 Frames。
网景取笑微软,把 Windows 说成是 "调试不力的设备驱动程序",微软很生气。于是,微软制造了他们自己的网络浏览器,他们称之为 IE(Internet Explorer),希望它能成为 "网景杀手"。Internet Explorer 虽然支持 Frames,但并不是 Mozilla,所以没有被赋予 Frames。微软变得不耐烦了,不希望等待网络管理员了解 IE 并开始向它发送 Frames,因此 IE 浏览器宣布它是 "Mozilla compatible(Mozilla 兼容的)",并开始冒充网景,称自己为 Mozilla/1.22 (compatible; MSIE 2.0; Windows 95),IE 浏览器收到了 Frames,整个微软都很高兴,但网络管理员感到困惑。
微软将 IE 与 Windows 一起出售,并使其比网景更好,第一次浏览器战争在这片土地上肆虐。看吧,网景被干掉了,微软方面一片欢腾。但网景重生为 Mozilla,Mozilla 建立了 Gecko,并称自己为 Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:1.1) Gecko/20020826,Gecko 是渲染引擎,Gecko 很好。而 Mozilla 变成了 Firefox,并称自己为 Mozilla/5.0 (Windows; U; Windows NT 5.1; sv-SE; rv:1.7.5) Gecko/20041108 Firefox/1.0,Firefox 非常好。而 Gecko 开始成倍增长,其他浏览器的诞生也使用了它的代码,它们自称为 Mozilla/5.0 (Macintosh; U; PPC Mac OS X Mach-O; en-US; rv:1.7.2) Gecko/20040825 Camino/0. 8.1 这一个,和 Mozilla/5.0 (Windows; U; Windows NT 5.1; de; rv:1.8.1.8) Gecko/20071008 SeaMonkey/1.0 另一个,每一个都假装是 Mozilla,而且都是由 Gecko 驱动。
Gecko 是好的,而 IE 不是,嗅觉重生,Gecko 被赋予了很好的 web 代码,其他浏览器则不然。而 Linux 的追随者则非常悲伤,因为他们建立了 Konqueror,其引擎是 KHTML,他们认为它和 Gecko 一样好,但它不是 Gecko,所以没有得到好的网页,于是 Konquerer 开始假装 "like Gecko",以获得好的网页,并称自己为 Mozilla/5.0 (compatible; Konqueror/3.2; FreeBSD)(KHTML,like Gecko),出现了很多混乱。
苹果建立了 Safari,使用 KHTML,增加了许多功能。分叉(Fork)了该项目,称之为 WebKit,希望为 KHTML 编写页面,因此 Safari 自称为 Mozilla/5.0 (Macintosh; U; PPC Mac OS X; de-de) AppleWebKit/85.7 (KHTML, like Gecko) Safari/85.5,情况越来越糟。
微软对火狐的恐惧很大,IE 浏览器又回来了,并自称 Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0),它能渲染好的代码,但只有在网站管理员命令它这样做的情况下。
谷歌建立了 Chrome,Chrome 使用 Webkit,它就像 Safari 一样,想要为 Safari 制作页面,所以假装是 Safari。于是 Chrome 使用 WebKit,并假装是 Safari,WebKit 假装是 KHTML,KHTML 假装是 Gecko,所有的浏览器都假装是 Mozilla,Chrome 自称 Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13,用户代理字符串完全是一团糟,几乎�没有用处,每个人都假装是其他人,混乱不堪。
软件生态从来不是孤立的,而是在借鉴,创新中,不断发展,才有了今天这个五彩斑斓的互联网世界。
高效使用命令行是程序员必备的技能
以下资源均被收录在 lencx/awesome(关于各种有趣主题的精彩列表),包含 weekly,rust, webAssembly,js,css,tools 等不同主题。
Oh My Zsh - Oh My zsh 是一个开源的、社区驱动的框架,用于管理您的 zsh 配置。

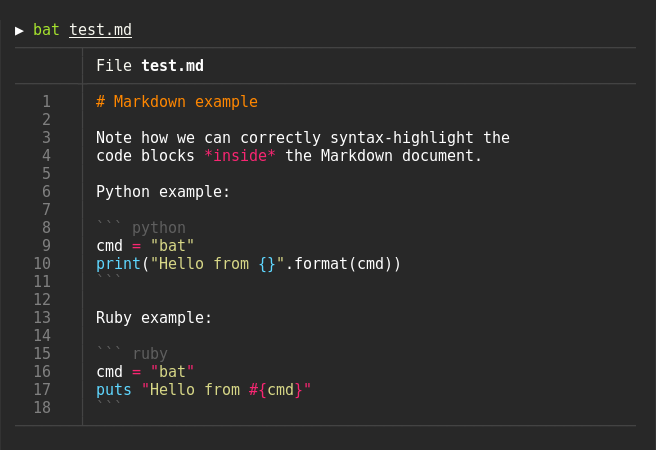
bat - 类似 cat(1),但带有 git 集成和语法高亮。

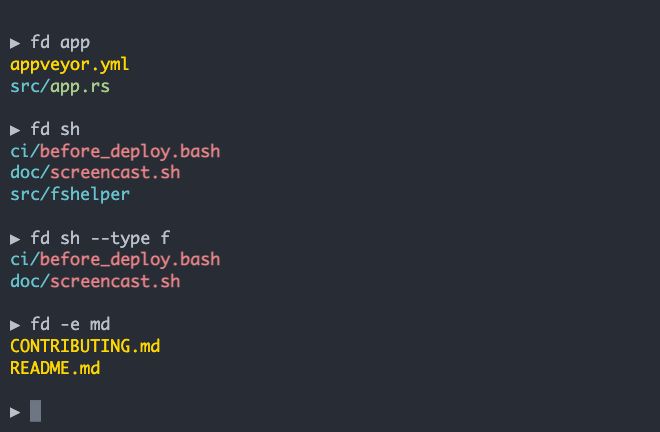
fd - 是一种简单快速和用户友好的 find 替代方案。

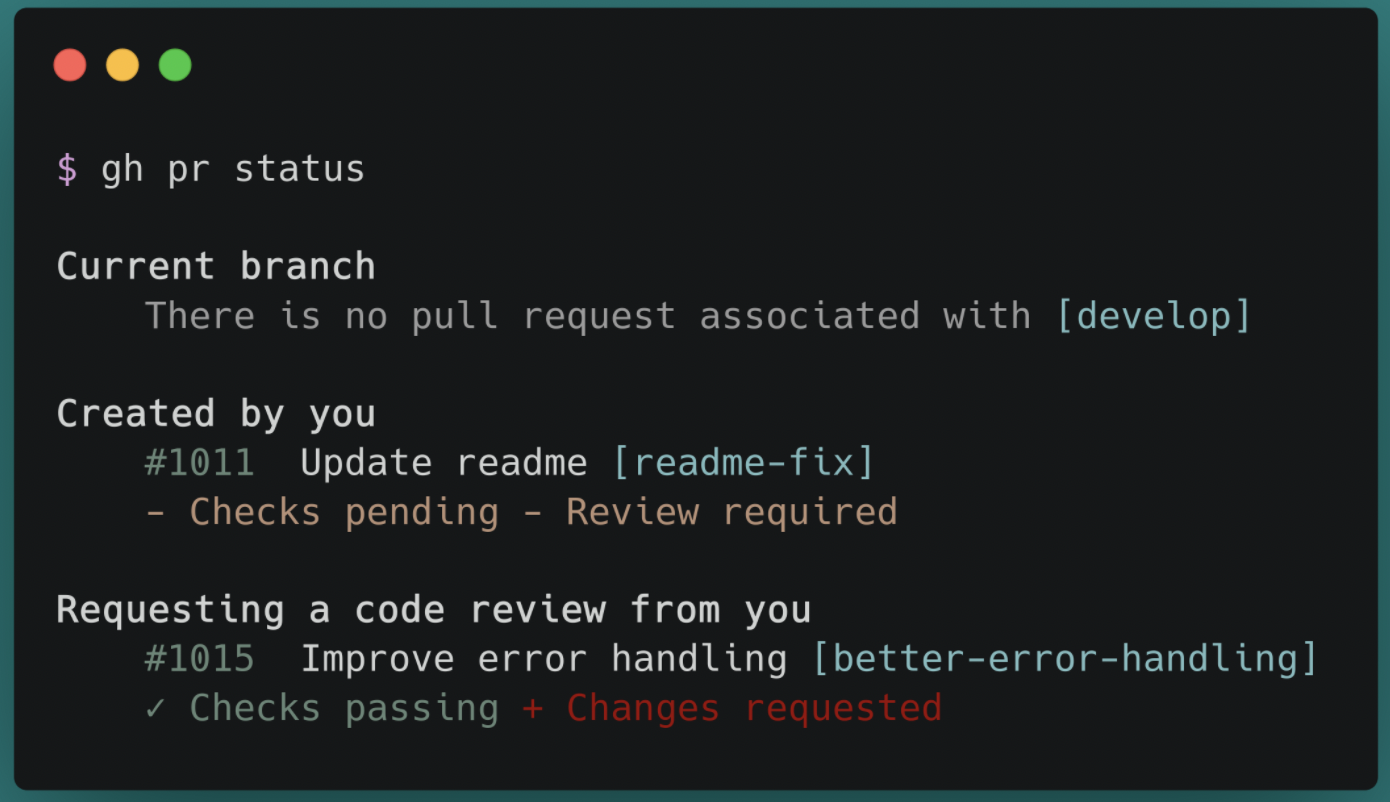
gh - GitHub CLI 或 gh 是 GitHub 的命令行界面,可在您的终端或脚本中使用。

gix - gix 是用于访问 git 存储库的命令行界面 ( CLI )。它是为了优化用户体验而编写的,其性能与规范实现一样好或更好。此外,它以各种小型 crate 的形式提供了一个简单且安全的 API ,用于轻松实现自己的工具。
dura - Dura 是一个后台进程,它监视您的 Git 存储库并提交您未提交的更改,而不会影响 HEAD、当前分支或 Git 索引(暂存文件)。�如果您遇到异常导致工作内容丢失,进入 dura 分支可以恢复。如果没有 dura,可以在编辑器中使用 Ctrl-Z 来恢复状态。2021 年就是这样。计算机崩溃,Ctrl-Z 只能独立处理文件。Dura 快照随时更改整个存储库,因此可以恢复到“4 小时前”而不是“按 Ctrl-Z 40 次或其他”。
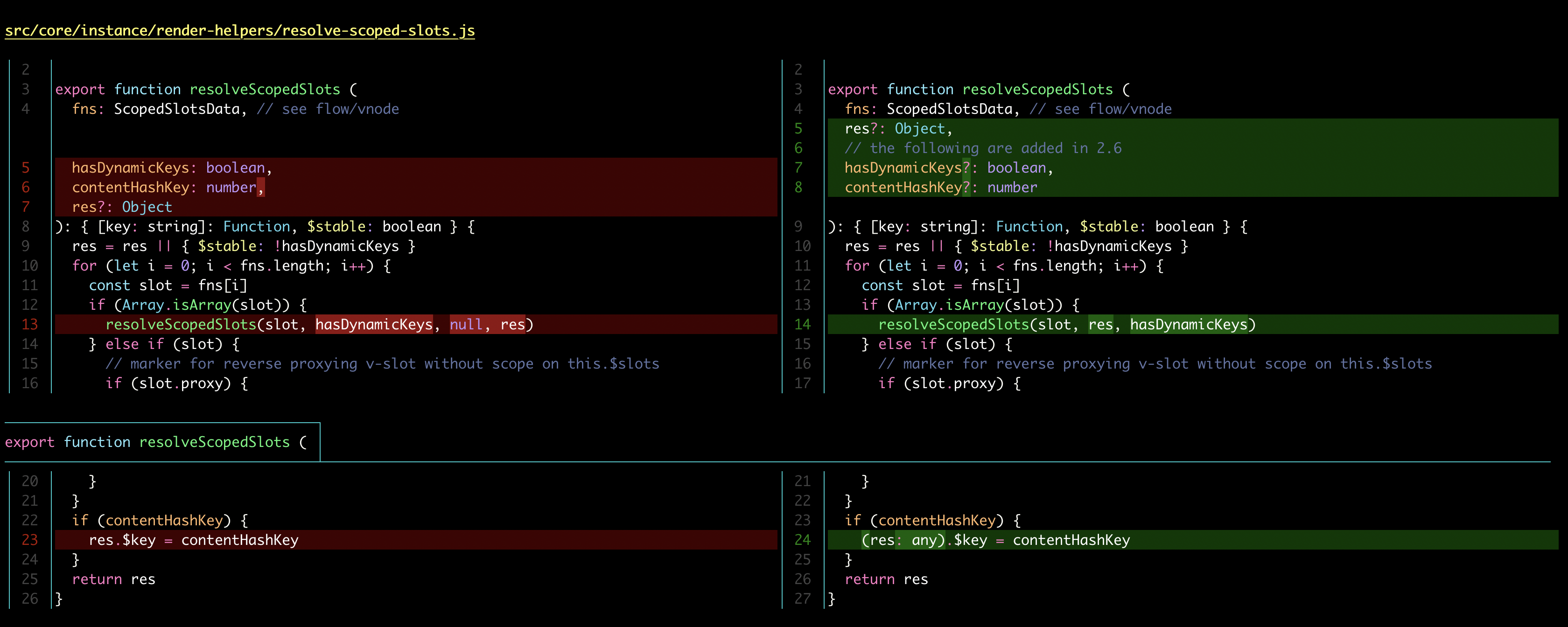
delta - 用于 git、diff 和 grep 输出的语法高亮分页器。

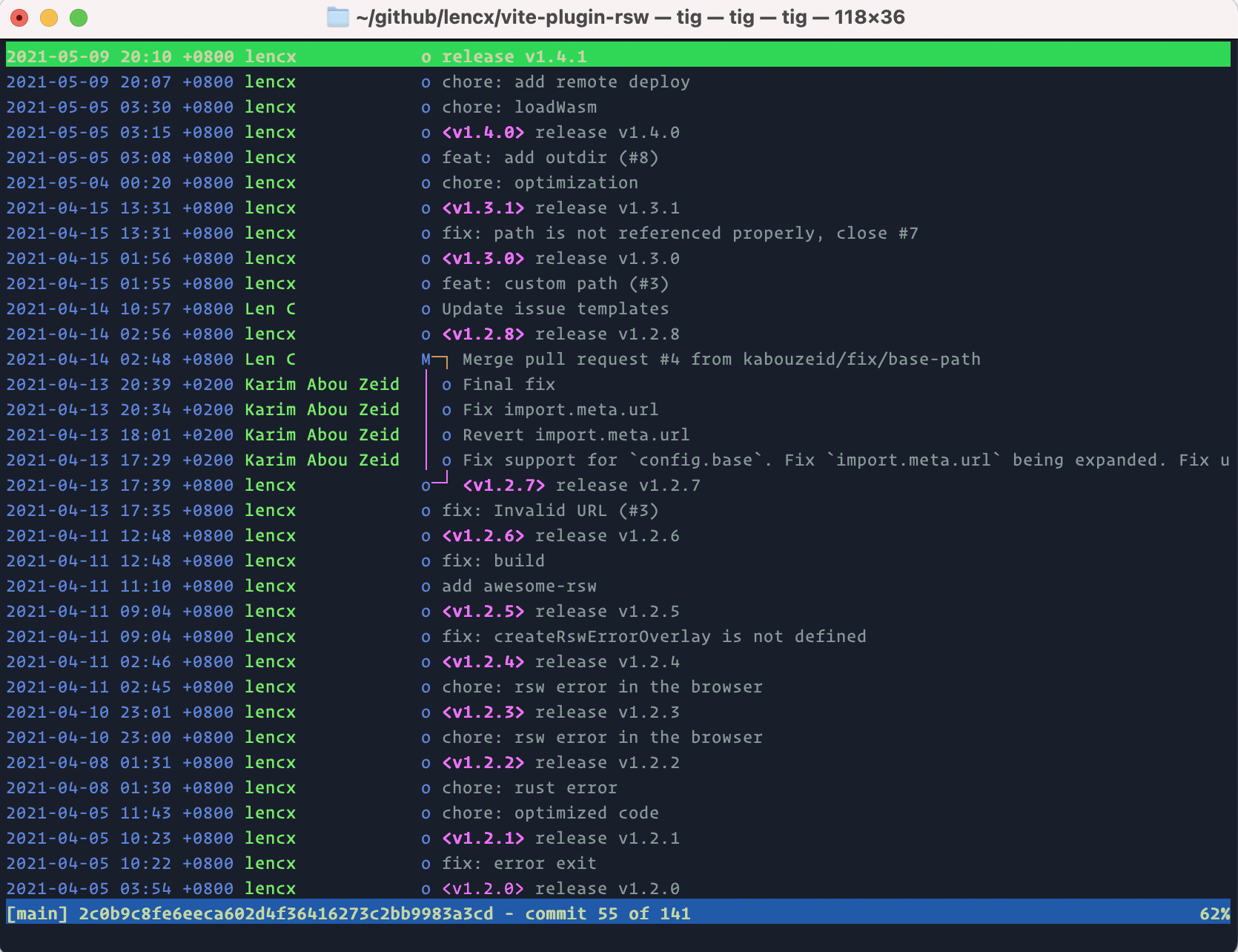
tig - Git 的文本模式界面。

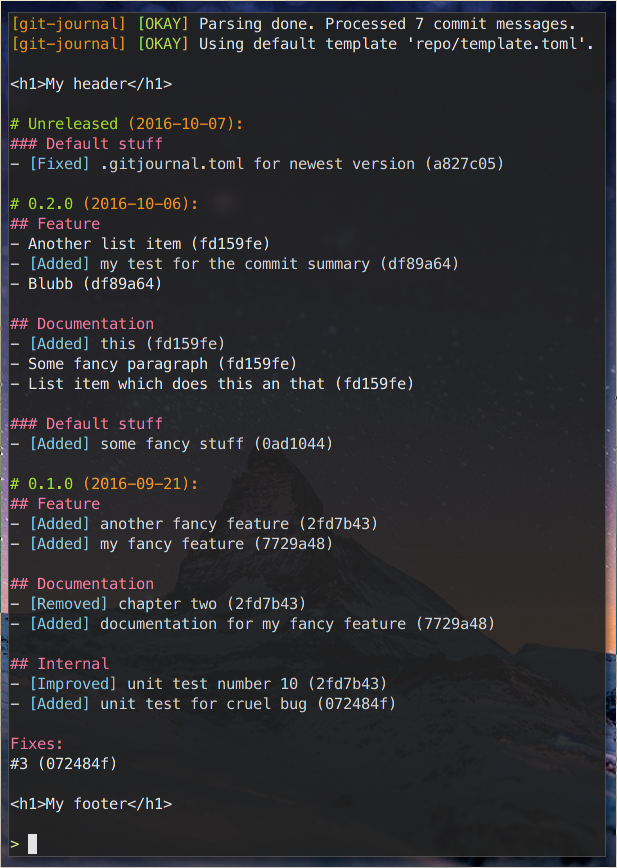
git-journal - Git 提交消息和变更日志生成框架。

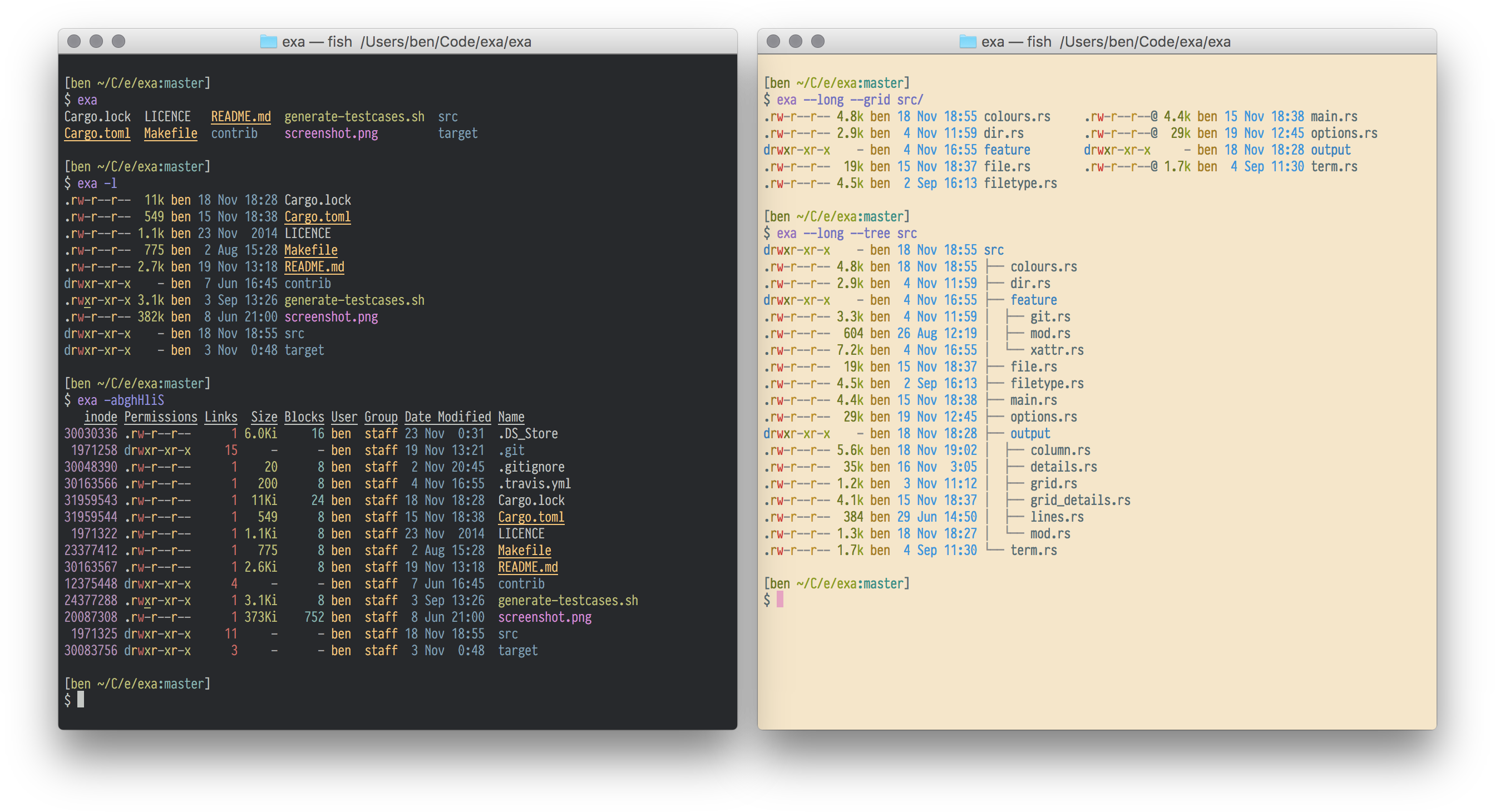
exa - 是 ls 的现代替代品。

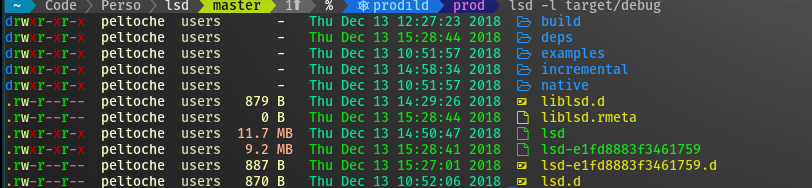
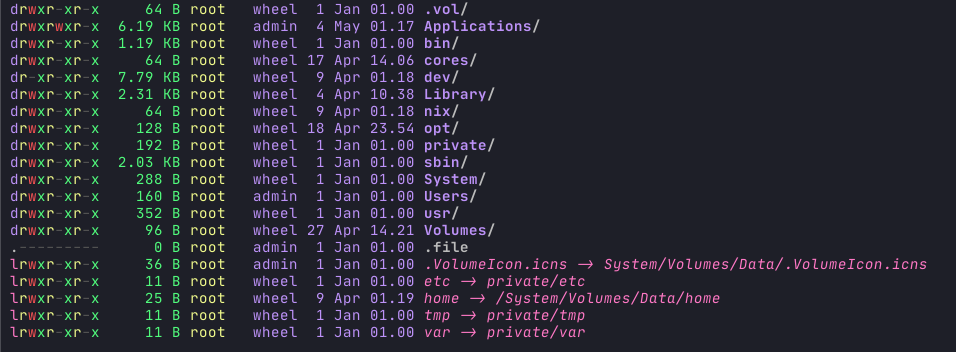
lsd - 下一代 ls 命令。

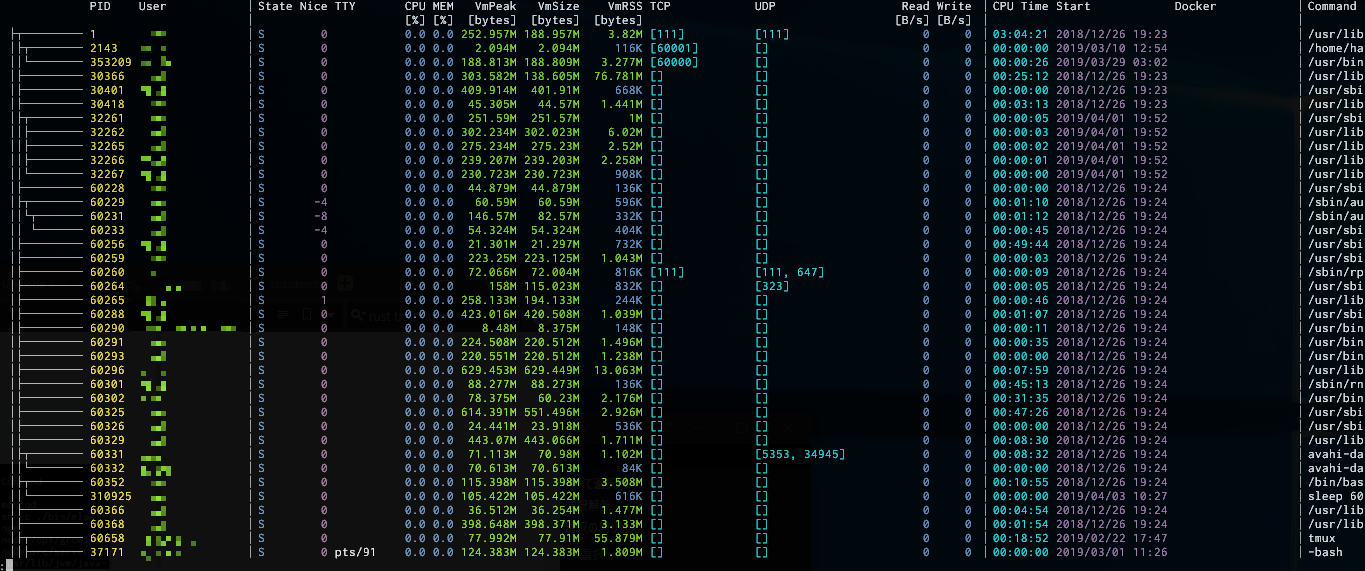
nat - 具有有用信息和色彩的 ls 替代品。

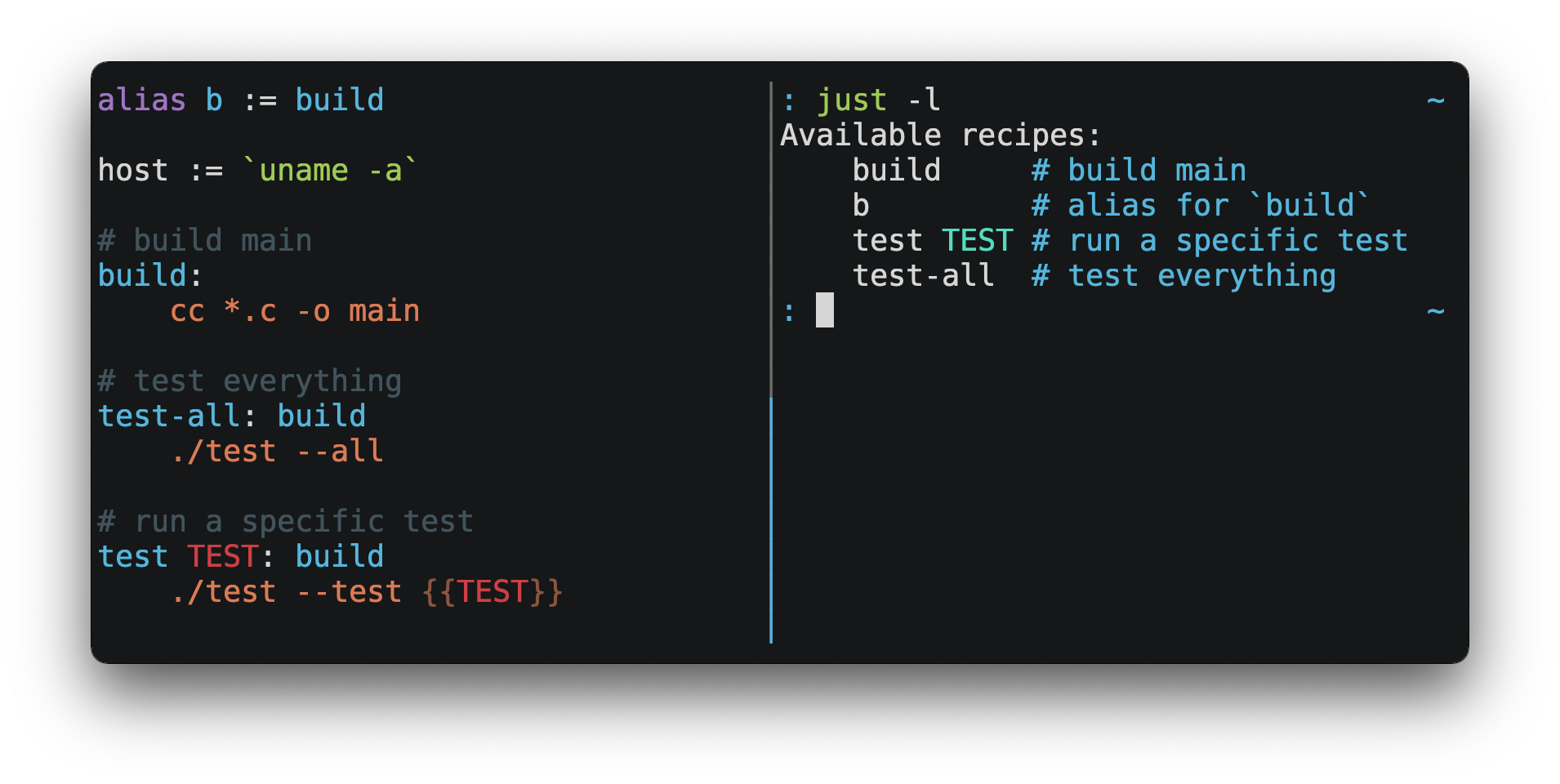
just - 是保存和运行项目的特定命令的简便方法,其语法受 make 启发。

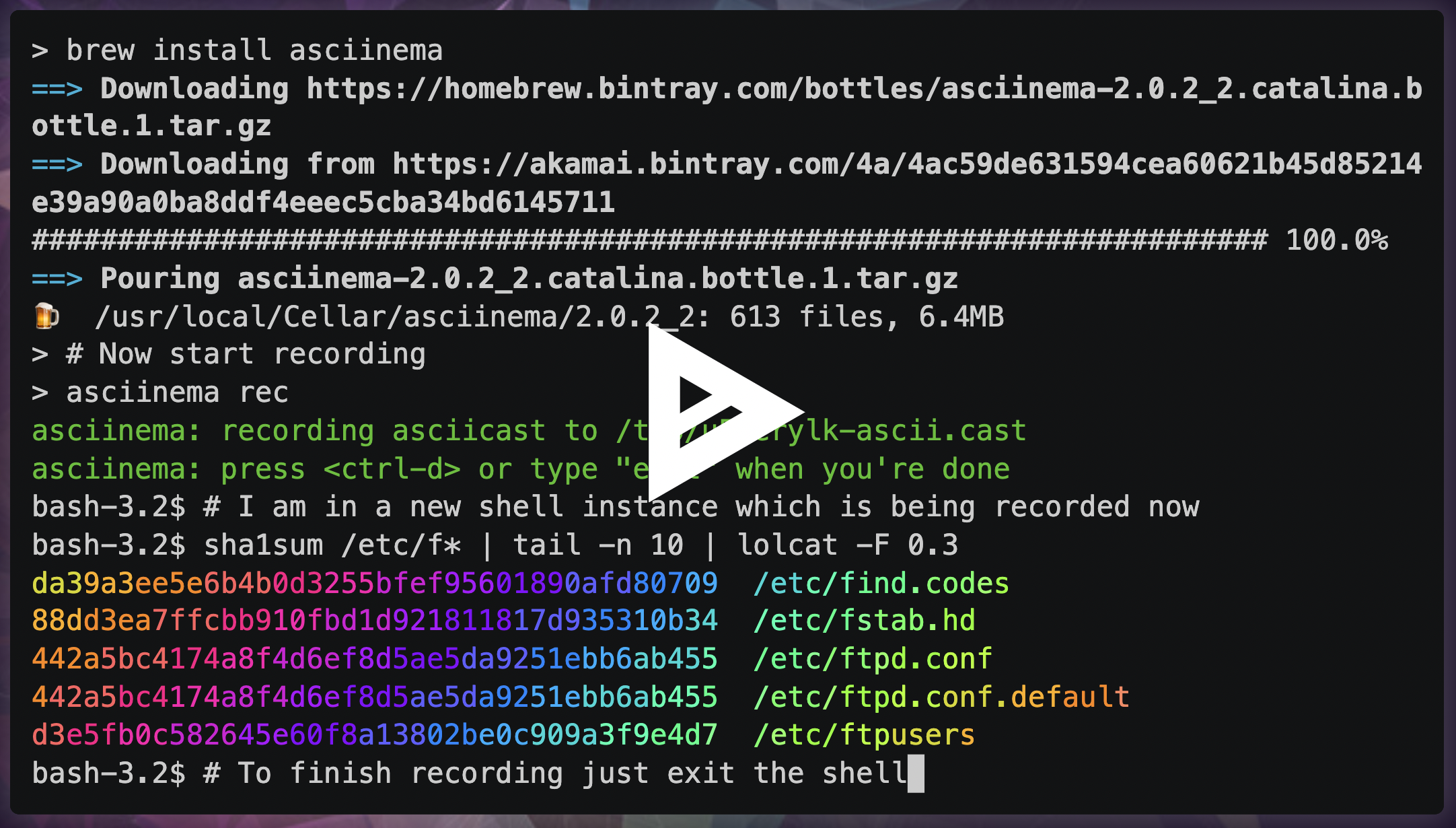
asciinema - 是一个免费的开源的轻量级、纯文本终端录制方法。以正确的方式记录和分享您的终端会话。

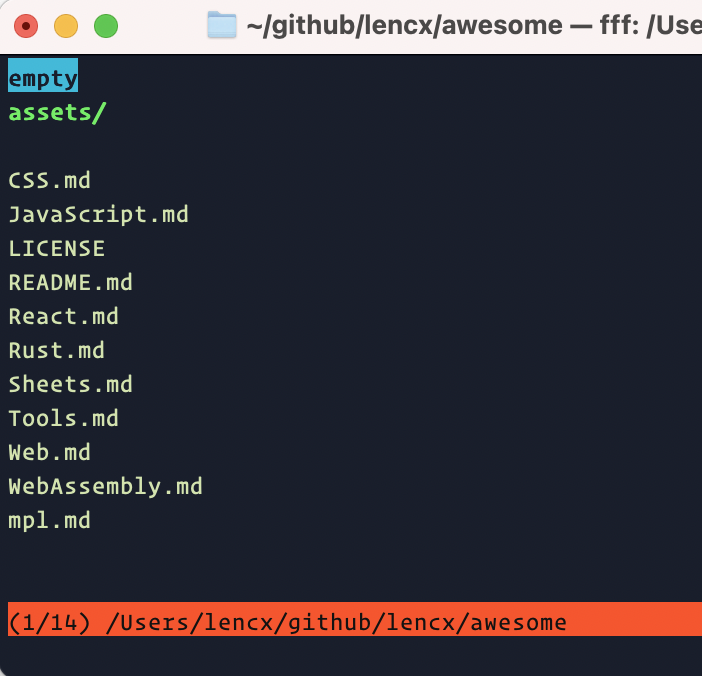
fff - 用 bash 编写的简单文件管理器。

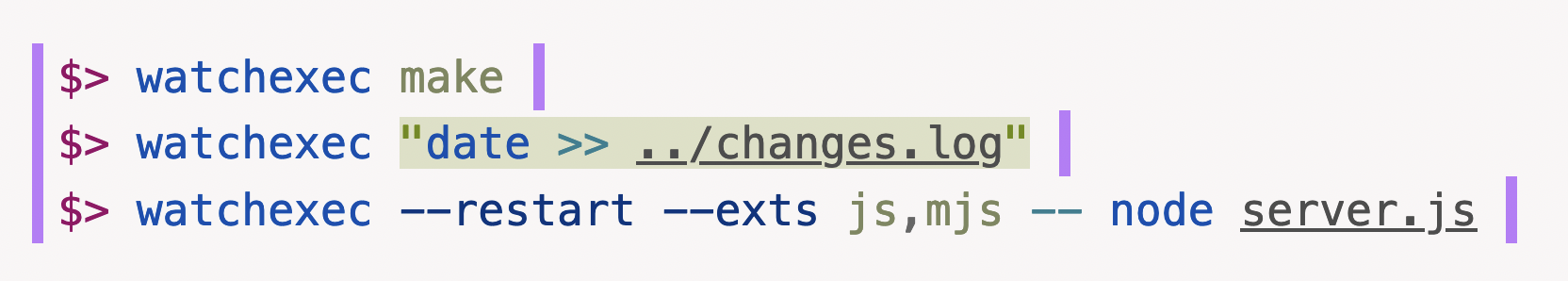
watchexec 是一个简单的独立工具,它监视路径并在检测到修改时运行命令。

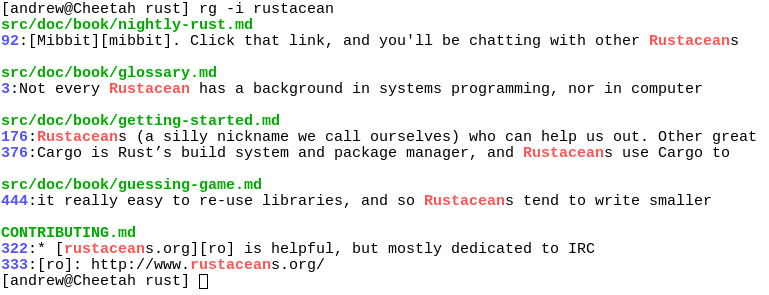
ripgrep - 是一种面向行的搜索工具,它递归地在当前目录中搜索正则表达式模式。默认情况下,ripgrep 将遵守 gitignore 规则并自动跳过隐藏文件/目录和二进制文件。

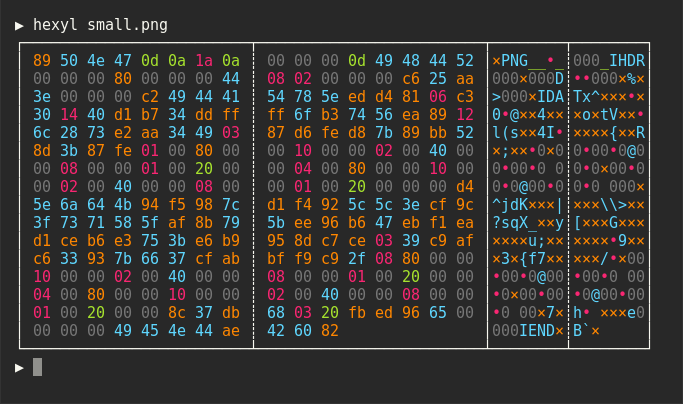
hexyl - 是一个简单的终端十六进制查看器。它使用彩色输出来区分不同类别的字节(NULL 字节、可打印的 ASCII 字符、ASCII 空白字符、其他 ASCII 字符和非 ASCII)。

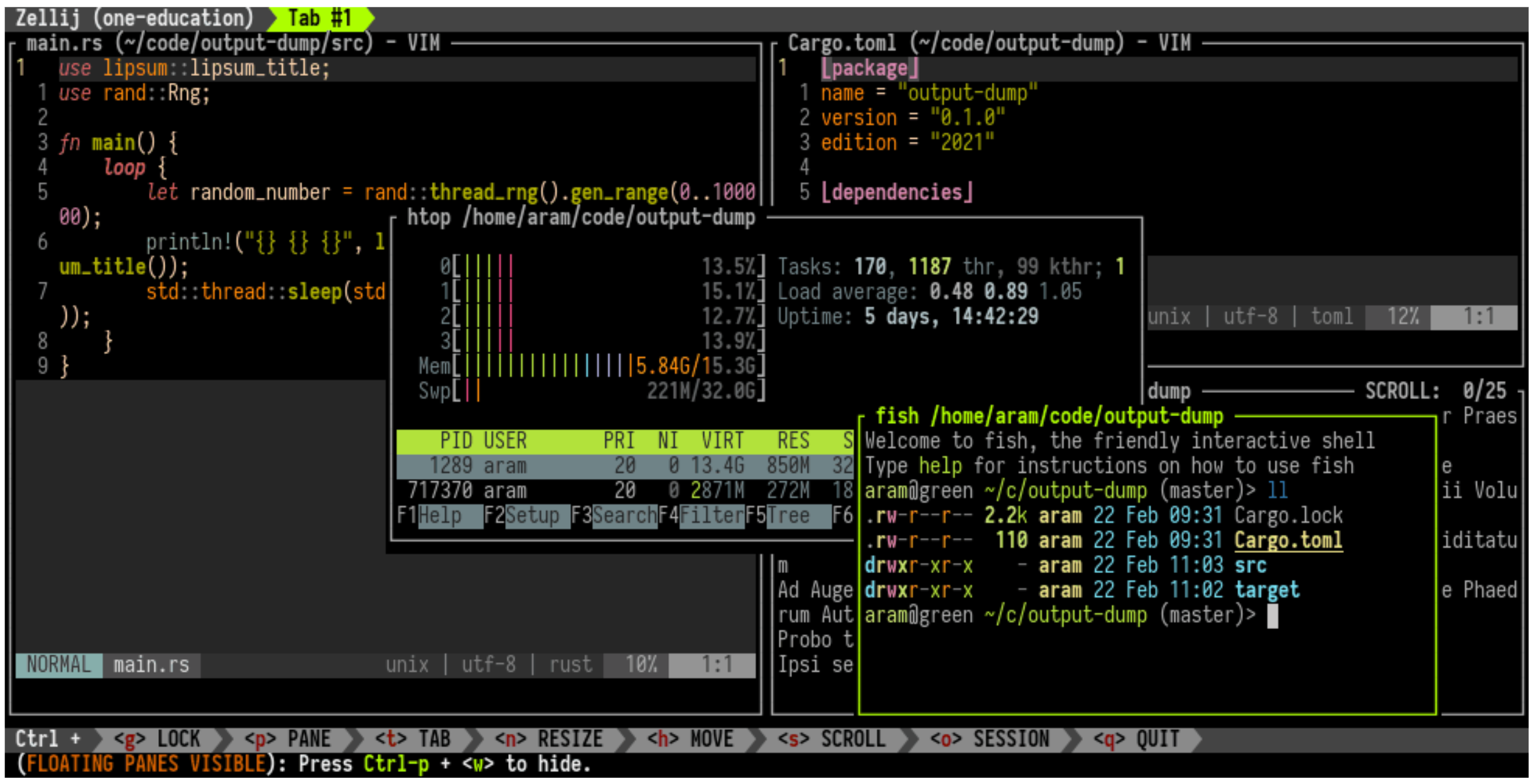
zellij - 是一个面向开发人员、面向运维的人员和任何喜欢终端的人的工作区。它的核心是一个终端多路复用器(类似于 tmux 和 screen),但这仅仅是它的基础设施层。

cavif - AVIF 图像的编码器/转换器,纯 Rust 实现。
cavif --quality 60 image.png
svgcleaner - 清理 SVG 文件中不必要的数据。
svgcleaner --indent=2 --paths-coordinates-precision=5 --join-arcto-flags=yes in.svg out.svg
xsv 是一个用于索引、切片、分析、拆分和连接 CSV 文件的命令行程序。
$ xsv stats worldcitiespop.csv --everything | xsv table
field type min max min_length max_length mean stddev median mode cardinality
Country Unicode ad zw 2 2 cn 234
City Unicode bab el ahmar Þykkvibaer 1 91 san jose 2351892
AccentCity Unicode Bâb el Ahmar ïn Bou Chella 1 91 San Antonio 2375760
Region Unicode 00 Z9 0 2 13 04 397
Population Integer 7 31480498 0 8 47719.570634 302885.559204 10779 28754
Latitude Float -54.933333 82.483333 1 12 27.188166 21.952614 32.497222 51.15 1038349
Longitude Float -179.983333 180 1 14 37.08886 63.22301 35.28 23.8 1167162
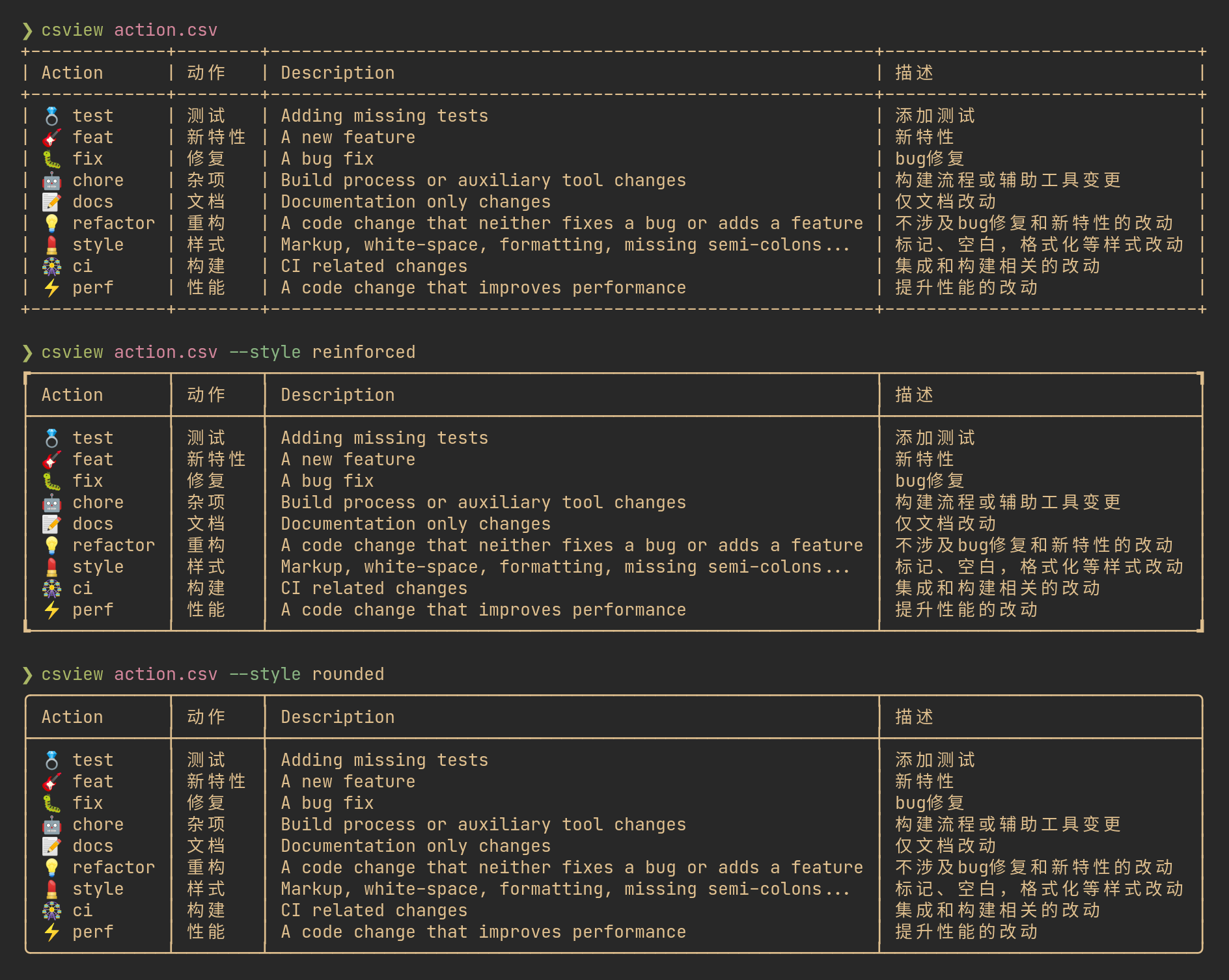
csview - 带有 cjk/emoji 支持的 cli 的漂亮 csv 查看器。

tokei - 是一个显示代码统计信息的程序。 Tokei 将显示文件数、这些文件中的总行数以及按语言分组的代码、注释和空白。
===============================================================================
Language Files Lines Code Comments Blanks
===============================================================================
BASH 4 49 30 10 9
JSON 1 1332 1332 0 0
Shell 1 49 38 1 10
TOML 2 77 64 4 9
-------------------------------------------------------------------------------
Markdown 5 1355 0 1074 281
|- JSON 1 41 41 0 0
|- Rust 2 53 42 6 5
|- Shell 1 22 18 0 4
(Total) 1471 101 1080 290
-------------------------------------------------------------------------------
Rust 19 3416 2840 116 460
|- Markdown 12 351 5 295 51
(Total) 3767 2845 411 511
===============================================================================
Total 32 6745 4410 1506 829
===============================================================================

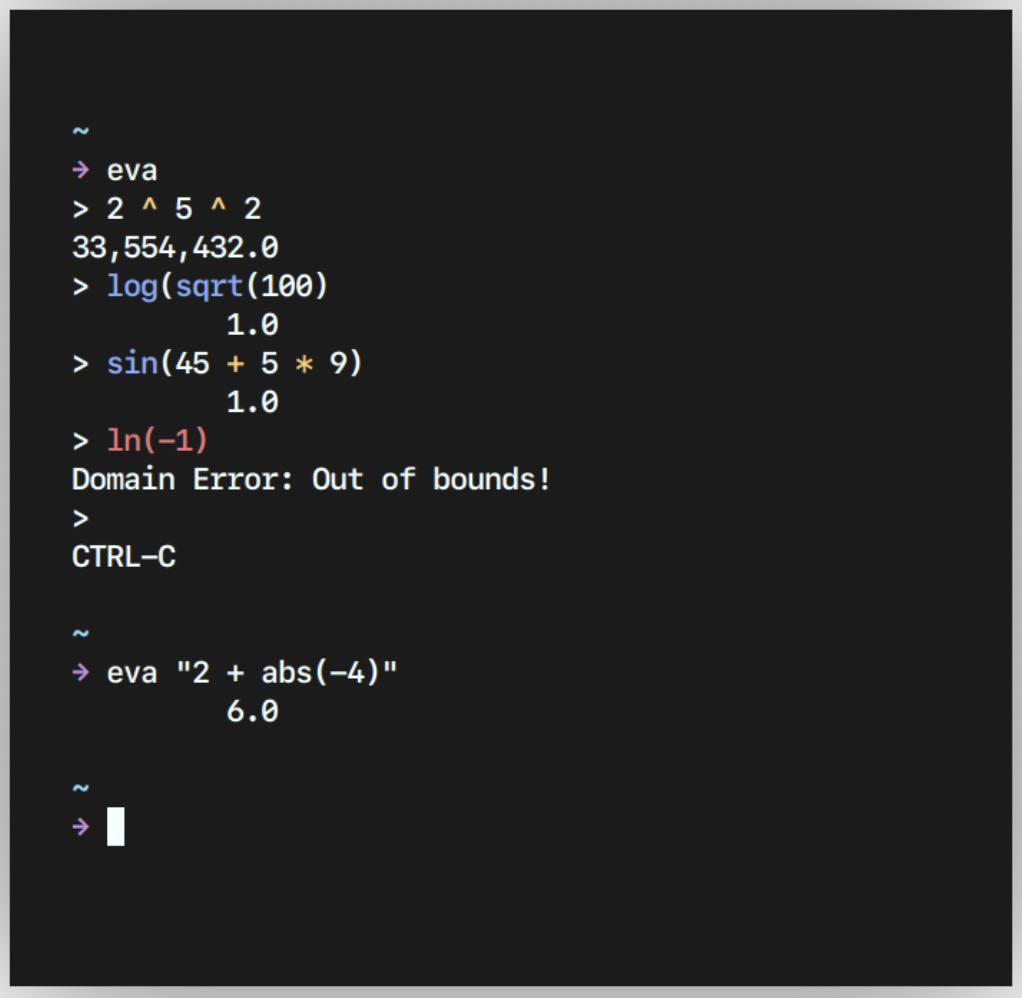
eva - 简单的计算器 REPL,类似于 bc(1),具有语法高亮和持久历史记录。

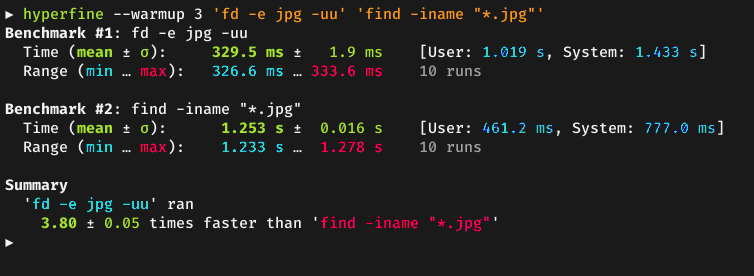
hyperfine - 命令行基准测试工具。

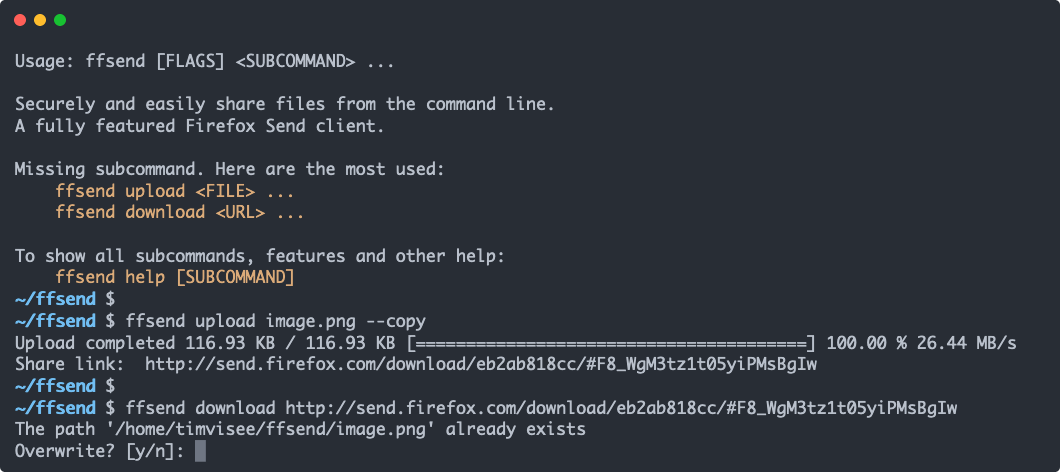
ffsend - 从命令行轻松安全地共享文件。 一个功能齐全的 Firefox Send 客户端。

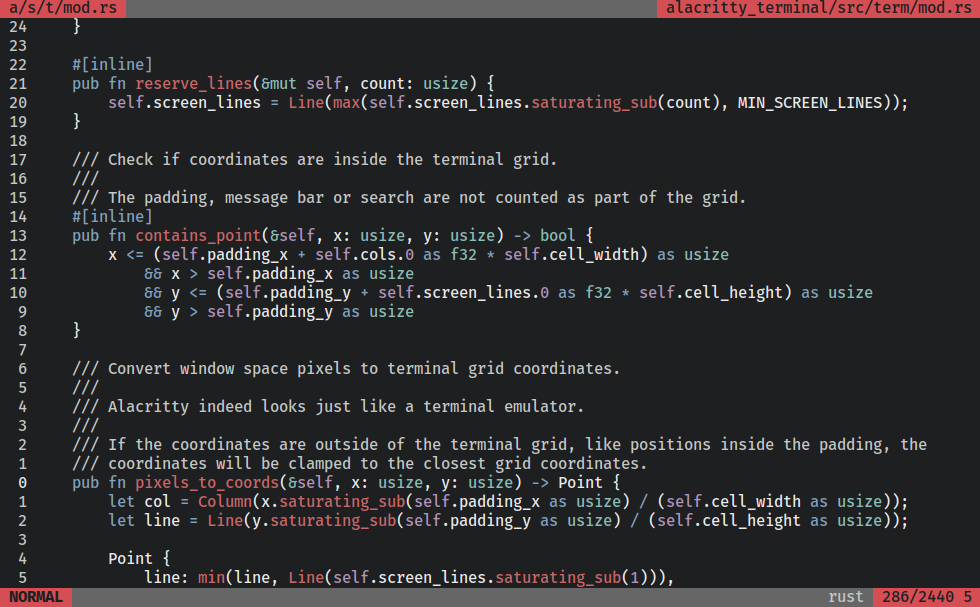
alacritty - 是一个现代终端仿真器,具有合理的默认值,但允许进行广泛的配置。 通过与其他应用程序集成,而不是重新实现它们的功能,它设法提供了一组灵活的高性能特性。 目前支持的平台包括 BSD、Linux、macOS 和 Windows。

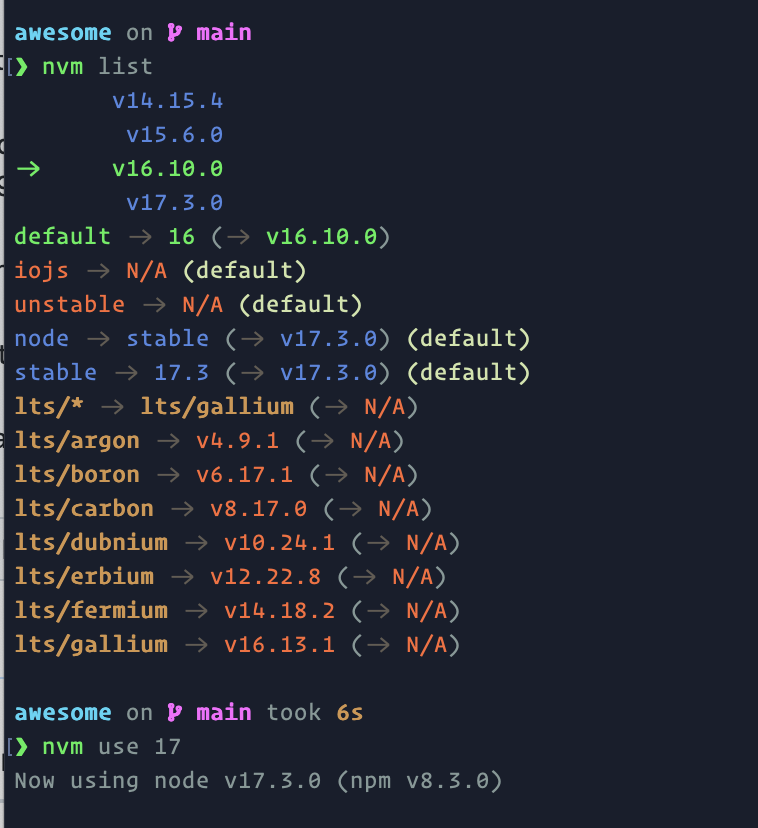
nvm - 允许您通过命令行快速安装和使用不同版本的 Node.js。

fnm - 快速简单的 Node.js 版本管理器,基于 Rust 实现。

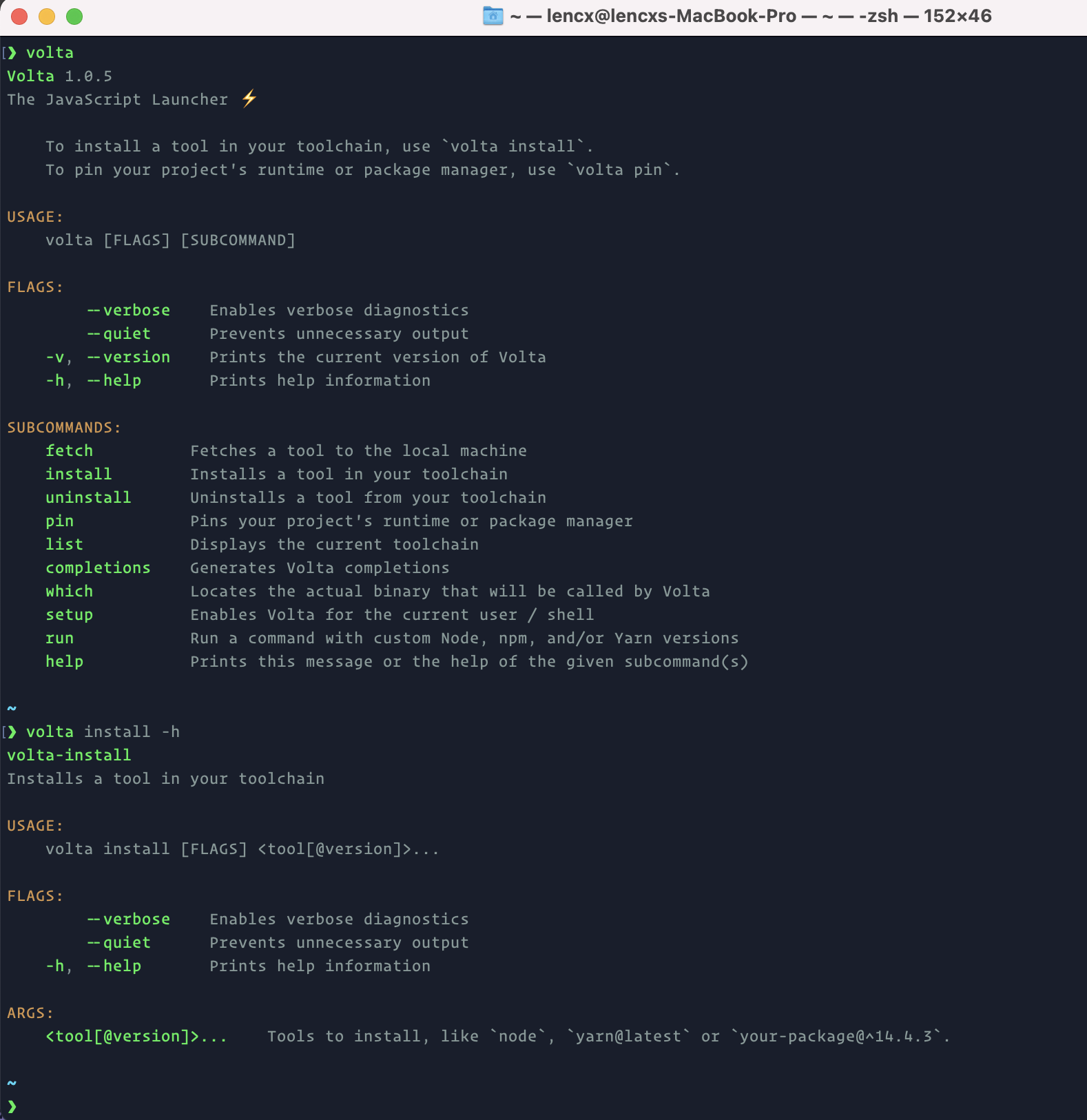
Volta - 快速无缝地安装和运行任何 JS 工具! Volta 是用 Rust 构建的,以二进制文件形式发布,跨平台支持(macOS、Windows、Linux)。